 Наши постоянные читатели в комментариях к статьям посвященным веб-технологиям часто просили нас пройти немного дальше просто настройки веб-сервера и рассказать, как установить один из популярных движков и сделать на нем полноценный сайт. Мы решили пойти навстречу данной просьбе и начали отдельный цикл статей, посвященный сайтостроению, в котором уже успели разобрать ряд теоретических вопросов, отдельно рассмотрели настройку сервера, а теперь пришло время перейти к практике.
Наши постоянные читатели в комментариях к статьям посвященным веб-технологиям часто просили нас пройти немного дальше просто настройки веб-сервера и рассказать, как установить один из популярных движков и сделать на нем полноценный сайт. Мы решили пойти навстречу данной просьбе и начали отдельный цикл статей, посвященный сайтостроению, в котором уже успели разобрать ряд теоретических вопросов, отдельно рассмотрели настройку сервера, а теперь пришло время перейти к практике.
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе "Архитектура современных компьютерных сетей" вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.
Все описанные ниже действия мы будем производить на сервере настроенном по инструкции: Настраиваем веб-сервер на базе Apache в Debian / Ubuntu Server. Настоятельно рекомендуем с ней ознакомиться, чтобы в дальнейшем не было непонимания некоторых моментов и настроек. При этом используемый сервер абсолютно стандартен, что позволит вам повторить описываемые действия на любой иной системе, в том числе и на виртуальном хостинге, с небольшими поправками на особенности вашего случая.
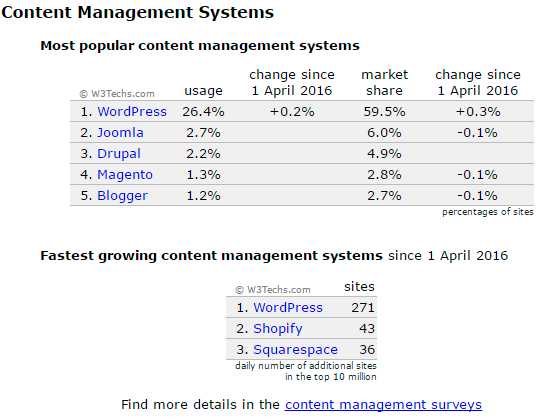
Почему мы решили начать с Wordpress? Потому, что это очень простой в освоении, но в то же время удобный и функциональный движок, позволяющий быстро создать с нуля работающий сайт. Wordpress снискал заслуженную популярность среди веб-мастеров и согласно данным W3Techs является самой популярной системой управления контентом (CMS), на которой работает четвертая часть сайтов.
 К сильным сторонам Wordpress относится предельная простота работы с ним, вам не нужно обладать специальными знаниями, чтобы создавать страницы своего сайта, сделать это ничуть не сложнее, чем набрать текст в текстовом редакторе.
К сильным сторонам Wordpress относится предельная простота работы с ним, вам не нужно обладать специальными знаниями, чтобы создавать страницы своего сайта, сделать это ничуть не сложнее, чем набрать текст в текстовом редакторе.
Все операции обслуживания и управления дополнениями также предельно упрощены и заключаются в буквальном нажатии на пару кнопок. При этом в вашем распоряжении огромная коллекция дополнений, выполненная в виде привычного всем магазина, с описанием, отзывами, рейтингом. Выбрали то, что понравилось, нажали установить, все остальное система сделает сама.
Однако есть и обратная сторона медали. Концепция движка не предусматривает его глубокой ручной доводки, нет, вы конечно можете дорабатывать его как считаете нужным, но при следующем обновлении все ваши правки будут автоматически удалены. Также встроенный редактор движка имеет свои представления о верстке, которые могут не совпадать с вашими, если вы вдруг решите самостоятельно поправить HTML-код.
Вообще у нас при работе с Wordpress возникает некая аналогия с iPhone, также красиво, удобно, но лазить глубоко внутрь не дозволяется. Хорошо это или плохо? Однозначного ответа дать нельзя, для новичков однозначно хорошо, но если вы любите поковыряться внутри движка или имеете собственные требования к HTML-разметке, то скорее всего вам нужно будет взять иную CMS.
Основное назначение Wordpress - это блоги. Что такое блог? Это веб-сайт упрощенной структуры, который содержит регулярно добавляемые записи в обратном хронологическом порядке (т.е. новые сверху), которые могут быть объединены в категории и содержать специальные метки - теги, по которым легко можно найти похожие материалы. Данный формат пользуется большой популярностью и позволяет создавать сайты самого разного размера и тематики.
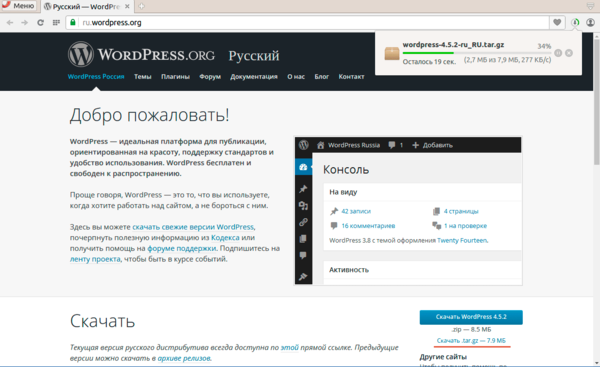
Чтобы получить самый свежий дистрибутив Wordpress перейдите на страницу проекта ru.wordpress.org, там же вы можете ознакомиться с примерами сайтов на этом движке, ознакомиться с документаций или получить помощь на форуме.
Сам дистрибутив имеет небольшой размер и доступен в виде zip или tgz архива. Скачаем его к себе на компьютер и не распаковывая перенесем на сервер в любое удобное место, так как сервер у нас на Linux, то лучше скачивать tgz-архив. Почему именно так? Один большой файл будет закачан гораздо быстрее, чем большое количество маленьких. Хотя если у вас нет доступа к серверу, например, виртуальный хостинг, то архив придется предварительно распаковать и закачивать его содержимое уже в папку сайта.
 Затем перейдем на сервер и распакуем архив. Это можно сделать командой:
Затем перейдем на сервер и распакуем архив. Это можно сделать командой:
tar -xvf wordpress-4.5.2-ru_RU.tar.gzПосле чего в той же директории появится папка wordpress с содержимым поставки. Все что находится внутри нужно скопировать в корневую папку вашего сайта. Для этого можно воспользоваться файловым менеджером mc или выполнить еще одну команду:
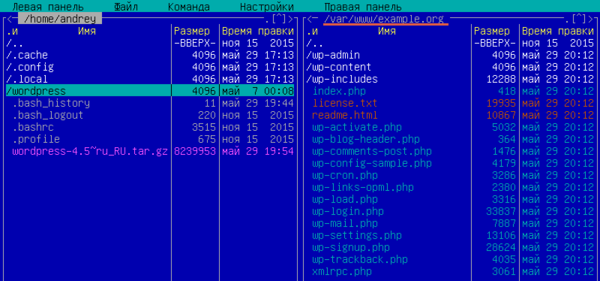
cp -r wordpress/* /var/www/example.orgПри этом подразумевается, что вы находитесь в одной директории с архивом и распакованной папкой, а /var/www/example.org - корневая директория вашего сайта. В итоге должно получиться следующее:
После копирования следует установить правильного владельца и группу для файлов движка, это может быть или пользователь www-data, если все сайты работают от имени веб-сервера, либо тот пользователь, который указан в настройках виртуального хоста, если вы используете запуск сайтов от имени пользователя через mpm-itk. Для установки прав введите:
chown -R user:user /var/www/example.orgгде user:user имя пользователя и группы, может быть www-data:www-data, либо andrey:andrey, как в нашем случае, а /var/www/example.org - директория с сайтом.
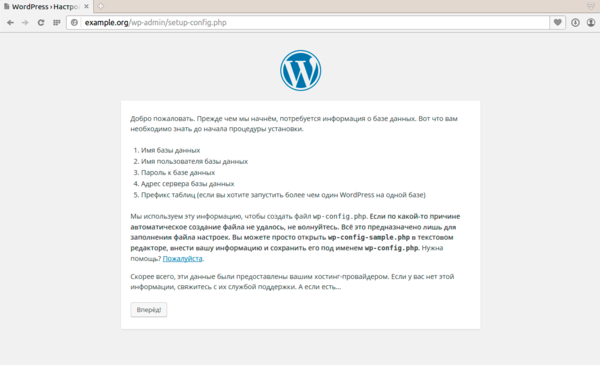
Теперь, когда все файлы на своих местах, можно приступать к установке. Только не забудьте перед этим создать чистую базу данных MySQL в кодировке UTF-8. Для установки откройте браузер и наберите там адрес своего сайта, в нашем случае example.org. Вы попадете в веб-интерфейс установщика, который заботливо проведет вас через все этапы.
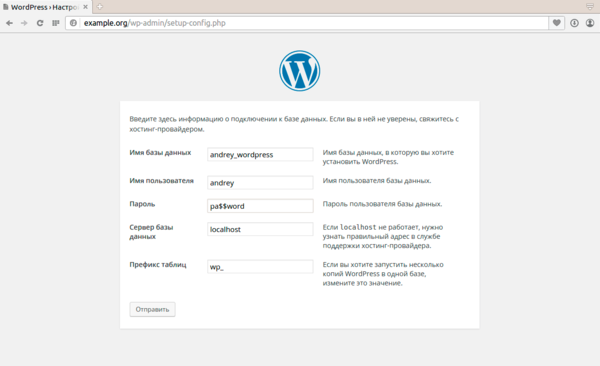
Следующий шаг "самый сложный" в процессе установки, вам надо будет указать название созданной базы данных и параметры подключения к серверу СУБД. И нет, мы не шутим, это действительно самый сложный для неподготовленного пользователя этап установки, с остальным справится самостоятельно даже домохозяйка.
 После того как скрипт успешно соединился с базой вам нужно будет ответить еще на пару вопросов: указать название сайта, имя и пароль администратора и его электронную почту. Учтите, что на этот адрес будет приходить не только служебная почта, но и ссылка для восстановления пароля, поэтому указывайте реальный адрес.
После того как скрипт успешно соединился с базой вам нужно будет ответить еще на пару вопросов: указать название сайта, имя и пароль администратора и его электронную почту. Учтите, что на этот адрес будет приходить не только служебная почта, но и ссылка для восстановления пароля, поэтому указывайте реальный адрес.
 Всё! Установка закончена. Об этом мы и говорили выше - Wordpress максимально нацелен на неопытного пользователя и уже начиная с этапа установки старается быть простым и дружелюбным.
Всё! Установка закончена. Об этом мы и говорили выше - Wordpress максимально нацелен на неопытного пользователя и уже начиная с этапа установки старается быть простым и дружелюбным.
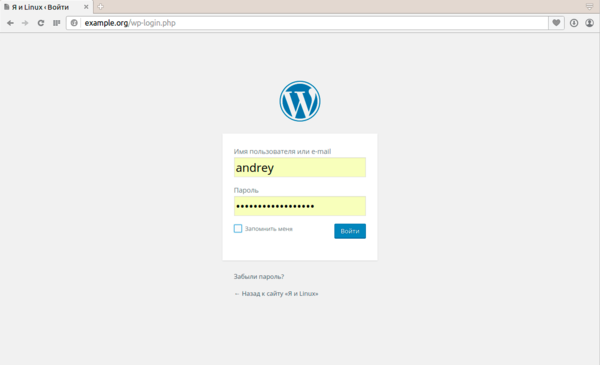
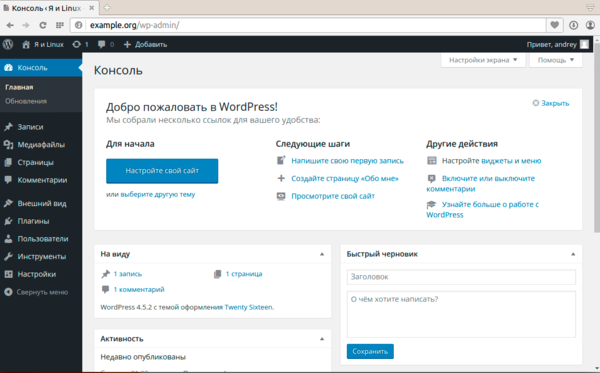
 Что дальше? Если знакомство с театром начинается с вешалки, то c CMS - с админки. После установки вам как раз предложат войти в нее. Разработчики и здесь не бросают нас, а заботливо подсказывают первые действия. На этом этапе мы советуем походить по админке, посмотреть возможности, настройки, в общем немного обжиться. Все предельно просто и дружественно, запутаться или заблудиться абсолютно негде, даже если это ваш первый сайт.
Что дальше? Если знакомство с театром начинается с вешалки, то c CMS - с админки. После установки вам как раз предложат войти в нее. Разработчики и здесь не бросают нас, а заботливо подсказывают первые действия. На этом этапе мы советуем походить по админке, посмотреть возможности, настройки, в общем немного обжиться. Все предельно просто и дружественно, запутаться или заблудиться абсолютно негде, даже если это ваш первый сайт.
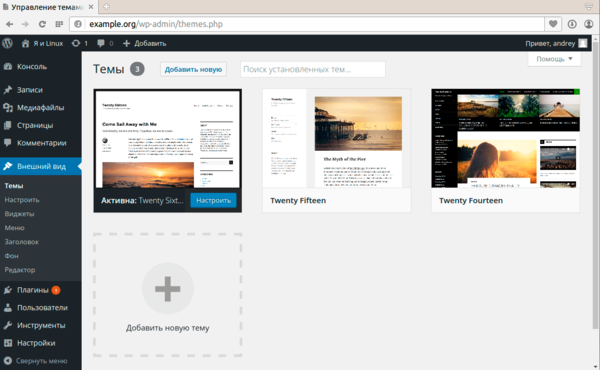
Мы полностью согласны с разработчиками и предпочитаем начинать работу с новым сайтом с настройки темы оформления, как говориться, встречают по одежке. Для этого можно кликнуть по ссылке выберите другую тему в разделе Консоль или перейти Внешний вид - Темы - Добавить новую.
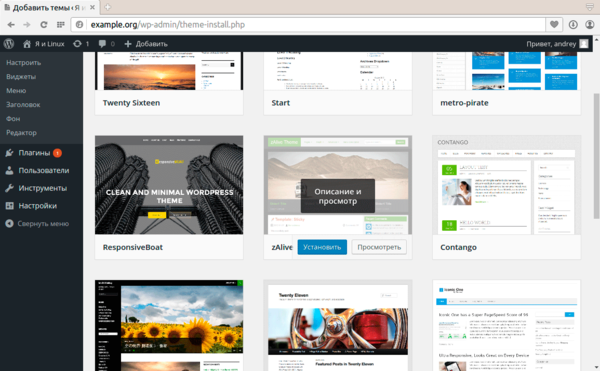
 После этого вы попадете в магазин, а дальше - на вкус и цвет товарищей нет. Выбирайте то, что нравится именно вам, ведь это ваш сайт и как он будет выглядеть выбирать тоже вам. Единственное, от чего хотим предостеречь - не пытайтесь удивить посетителей каким-то "крутым" дизайном, помните, что первично все-таки содержимое. Если на вашем сайте нечего читать, то никакой дизайн его не спасет и наоборот, если вы предлагаете качественный авторский контент, то пользователи будут читать вас вне зависимости от дизайна.
После этого вы попадете в магазин, а дальше - на вкус и цвет товарищей нет. Выбирайте то, что нравится именно вам, ведь это ваш сайт и как он будет выглядеть выбирать тоже вам. Единственное, от чего хотим предостеречь - не пытайтесь удивить посетителей каким-то "крутым" дизайном, помните, что первично все-таки содержимое. Если на вашем сайте нечего читать, то никакой дизайн его не спасет и наоборот, если вы предлагаете качественный авторский контент, то пользователи будут читать вас вне зависимости от дизайна.
Но это не значит, что оформить сайт можно в стиле тяп-ляп и готово. Вы же не выходите из дома в мятой рубашке и грязных брюках? Так и на сайте, не нужно никого удивлять "крутым" дизайном, эти времена давно прошли, достаточно чтобы все было опрятно и аккуратно.
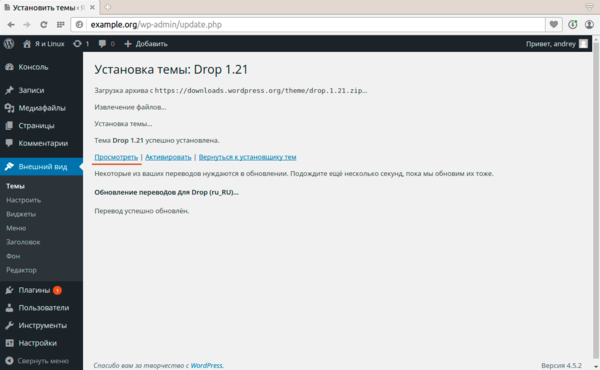
Понравилась тема? Просто нажмите на кнопку Установить, все остальное Wordpress сделает сам.
 После установки тему можно сразу активировать, но мы советуем перейти по ссылке просмотреть и примерить ее в живую.
После установки тему можно сразу активировать, но мы советуем перейти по ссылке просмотреть и примерить ее в живую.
 Учтите, что многие темы будут выглядеть вовсе не так красиво, как на картинках, некоторые из них предусматривают использование специальных типов записей или предлагают собственную структуру сайта. Например, есть темы, рассчитанные на мультимедийное содержимое (фото, видео) и для текстового контента подходят слабо.
Учтите, что многие темы будут выглядеть вовсе не так красиво, как на картинках, некоторые из них предусматривают использование специальных типов записей или предлагают собственную структуру сайта. Например, есть темы, рассчитанные на мультимедийное содержимое (фото, видео) и для текстового контента подходят слабо.
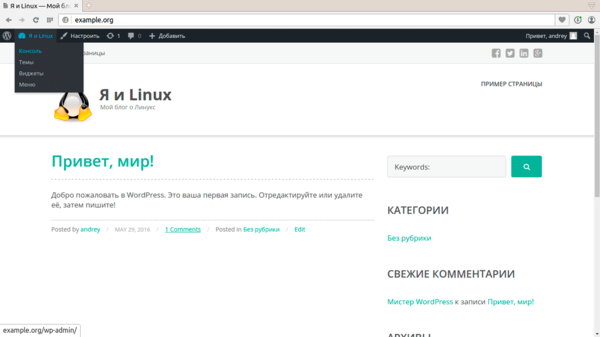
В нашем примере видно, что скачанная тема предусматривает минималистский дизайн и многие элементы навигации расположить на нем решительно негде. Понятно, будем искать дальше...
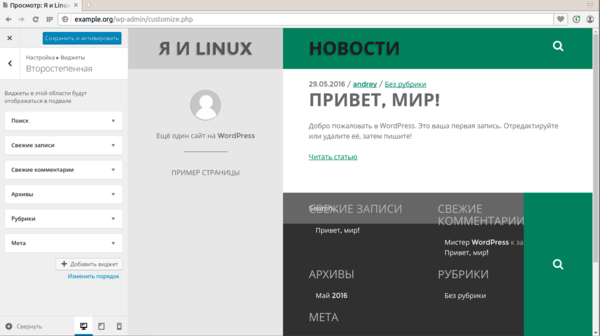
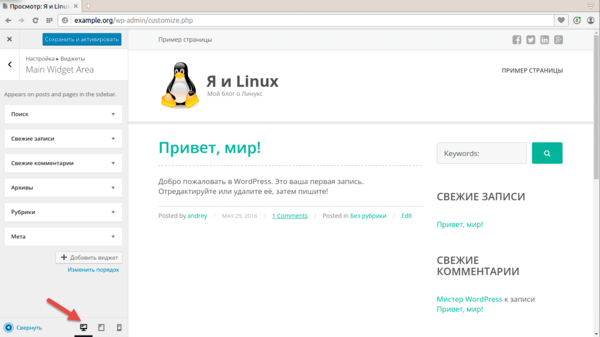
 После того, как вы нашли подходящую тему не поленитесь изучить ее настройки. Сразу следует изменить описание сайта, загрузить логотип, расставить виджеты и проверить как будет выглядеть сайт на мобильных устройствах, для этого воспользуйтесь переключателями внизу страницы.
После того, как вы нашли подходящую тему не поленитесь изучить ее настройки. Сразу следует изменить описание сайта, загрузить логотип, расставить виджеты и проверить как будет выглядеть сайт на мобильных устройствах, для этого воспользуйтесь переключателями внизу страницы.
 Процесс настройки темы интуитивно прост, все ваши действия тут же отображаются справа и вы сразу видите, как будет выглядеть сайт с той или иной настройкой. Когда вам наконец все понравится просто нажмите вверху Сохранить и активировать.
Процесс настройки темы интуитивно прост, все ваши действия тут же отображаются справа и вы сразу видите, как будет выглядеть сайт с той или иной настройкой. Когда вам наконец все понравится просто нажмите вверху Сохранить и активировать.
После этого вы попадете на сайт и уже можете начать работать с ним, используя для управления элементы верхнего меню, но лучше вернуться в админку, для этого щелкните на название сайта в меню и выберите Консоль.
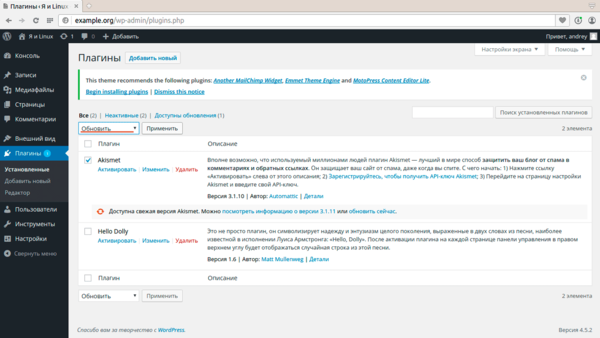
Яркие красные кружки с цифрами внутри обозначают наличие обновлений, в нашем случае доступно одно обновления для плагинов. Перейдем в этот раздел. Плагины можно обновлять как по одному, так и пакетно, для этого поставьте галочки напротив нужных плагинов, выберите Обновить в выпадающем меню и нажмите Применить.
 Мы рекомендуем поддерживать систему и плагины в актуальном состоянии, Wordpress - популярный движок, а это значит, что кроме пользователей к нему приковано пристальное внимание злоумышленников и наличие устаревшего кода может быть прямой угрозой безопасности вашего сайта.
Мы рекомендуем поддерживать систему и плагины в актуальном состоянии, Wordpress - популярный движок, а это значит, что кроме пользователей к нему приковано пристальное внимание злоумышленников и наличие устаревшего кода может быть прямой угрозой безопасности вашего сайта.
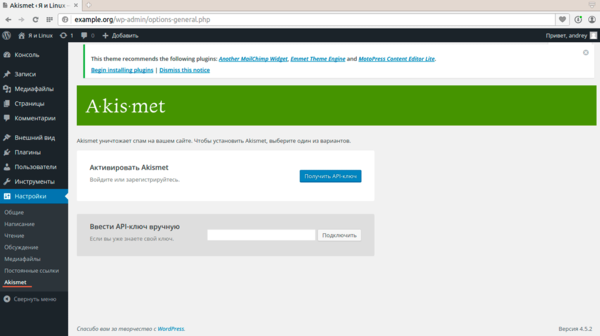
Вместе с Wordpress поставляются два плагина, один из них бесполезный - Hello Dolly, а вот второй - Akismet, мы рекомендуем активировать, особенно если будете использовать штатную систему комментариев. После активации плагин появляется либо в разделе Настройки, либо отдельным пунктом в Консоли, если предоставляет дополнительную функциональность.
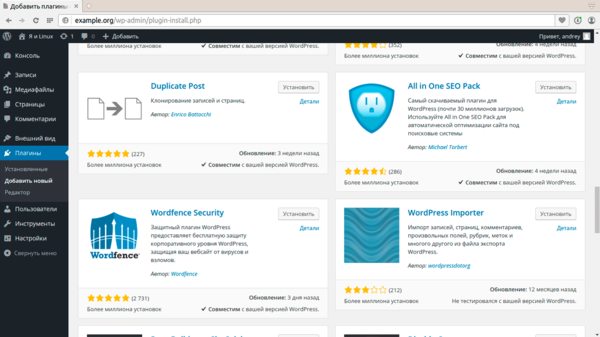
 Дополнительные плагины, как и темы, можно получить в Магазине просто выбрав пункт Добавить новый в разделе Плагины. Однако хотим вас предостеречь от распространенной ошибки, не следует сразу устанавливать все приглянувшиеся плагины. Большое количество плагинов может замедлять работу сайта, а так как это сторонний код, поддержкой которого занимаются разработчики, то следует помнить о возможных уязвимостях и вообще подходить к выбору плагинов осмотрительно.
Дополнительные плагины, как и темы, можно получить в Магазине просто выбрав пункт Добавить новый в разделе Плагины. Однако хотим вас предостеречь от распространенной ошибки, не следует сразу устанавливать все приглянувшиеся плагины. Большое количество плагинов может замедлять работу сайта, а так как это сторонний код, поддержкой которого занимаются разработчики, то следует помнить о возможных уязвимостях и вообще подходить к выбору плагинов осмотрительно.
Несмотря на то, что в сети можно найти массу статей с названиями типа "100500 плагинов Wordpress которые нужно установить прямо сейчас", мы не советуем вообще устанавливать плагины без необходимости. Появилась задача - ищем плагин, только так и никак иначе. Это позволит поддерживать ваш движок в "спортивной форме", без ненужного кода, который отбирает ресурсы и может являться угрозой безопасности.
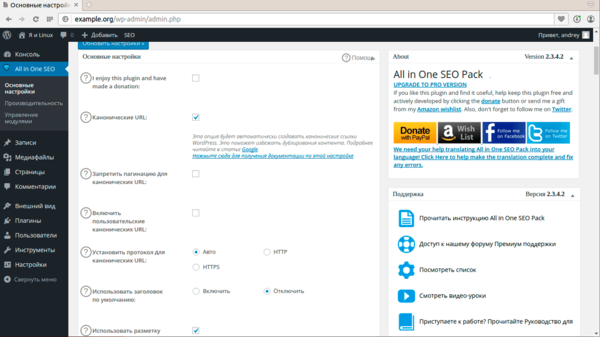
Единственный плагин, который нужно поставить в самом начале - это All in One SEO Pack, данный плагин позволит оптимизировать ваши страницы для поисковиков и делает это хорошо даже с настройками по умолчанию.
 Плагин имеет множество настроек и достаточно неплохо документирован, что позволяет использовать его как новичку, так и опытным пользователям.
Плагин имеет множество настроек и достаточно неплохо документирован, что позволяет использовать его как новичку, так и опытным пользователям.
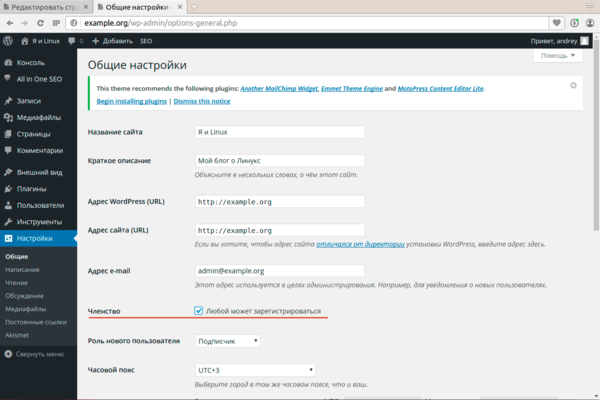
 Напоследок стоит заглянуть в раздел Настройки и пробежаться по всем пунктам. Несмотря на то, что настройки по умолчанию довольно оптимальны, следует все-таки просмотреть их и изменить некоторые из них под себя. Если вы хотите разрешить посетителям регистрироваться на вашем блоге, то включите эту возможность в разделе Общие.
Напоследок стоит заглянуть в раздел Настройки и пробежаться по всем пунктам. Несмотря на то, что настройки по умолчанию довольно оптимальны, следует все-таки просмотреть их и изменить некоторые из них под себя. Если вы хотите разрешить посетителям регистрироваться на вашем блоге, то включите эту возможность в разделе Общие.
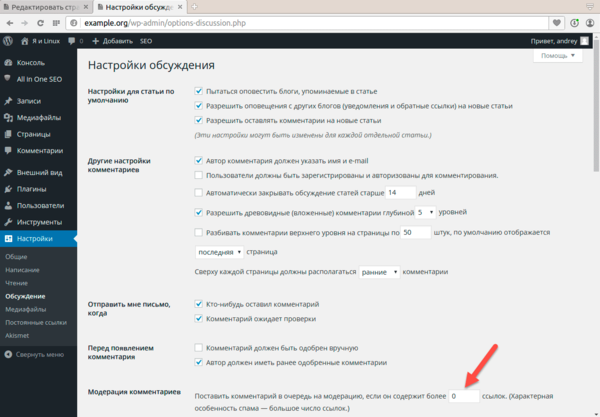
 И обязательно проверьте раздел Обсуждение, спамеры тоже очень любят WordPress, причем появятся они там гораздо раньше реальных посетителей, поэтому максимально усложните им жизнь. Например, направляйте на модерацию любой комментарий содержащий ссылку, для этого уменьшите количество допустимых ссылок с двух до нуля.
И обязательно проверьте раздел Обсуждение, спамеры тоже очень любят WordPress, причем появятся они там гораздо раньше реальных посетителей, поэтому максимально усложните им жизнь. Например, направляйте на модерацию любой комментарий содержащий ссылку, для этого уменьшите количество допустимых ссылок с двух до нуля.
 Теперь перейдем к главному - наполнению блога. Для этого перейдем в раздел Записи, где нам окажется доступен список всех существующих записей, рубрик и меток (тегов). При установке была создана одна запись и один комментарий к ней, вы можете ее удалить или изменить.
Теперь перейдем к главному - наполнению блога. Для этого перейдем в раздел Записи, где нам окажется доступен список всех существующих записей, рубрик и меток (тегов). При установке была создана одна запись и один комментарий к ней, вы можете ее удалить или изменить.
Также вы можете сразу создать нужные рубрики, но мы не советуем этого делать, так как при малом количестве информации на сайте пустые рубрики выглядят неуместно и вводят посетителей в заблуждение. Лучше всего создавать новые рубрики и метки сразу при добавлении новой информации, тогда ваш сайт будет гармонично развиваться и посетитель, переходя по заинтересовавшей его ссылке всегда будет получать ожидаемую информацию.
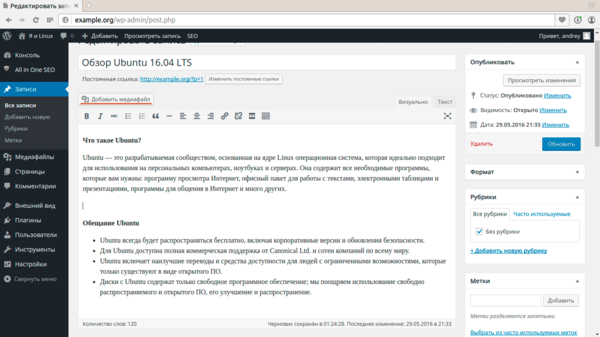
Давайте создадим новую запись. После чего вы попадете в редактор, работать с ним достаточно просто, если у вас есть опыт работы с офисными пакетами, то затруднений возникнуть не должно. Набирайте текст, форматируйте его, добавляйте заголовки, списки, в общем поступайте также, как и при наборе обычного текста. Постарайтесь только не допускать больших непрерывных блоков текста, они плохо воспринимаются с экрана, старайтесь разбивать их на небольшие абзацы.
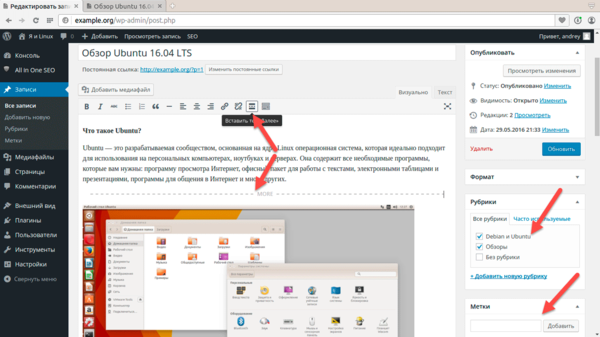
Чтобы добавить в материал изображение установите курсор в место размещения картинки и нажмите кнопку Добавить медиафайл над редактором.
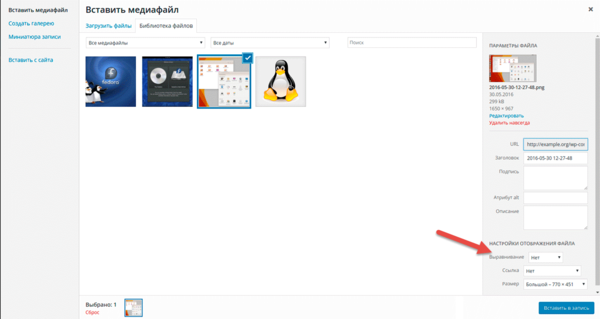
 Откроется специальное окно для работы с медиафайлами, при помощи которого вы можете выбрать уже загруженные изображения или загрузить новые. Просто выберите нужный файл и добавьте его в запись. Перед этим обратите внимание в нижний правый угол, где следует выбрать размер вставляемого изображение и задать его выравнивание на странице. Стандартные размеры изображений можно изменить в Настройках сайта.
Откроется специальное окно для работы с медиафайлами, при помощи которого вы можете выбрать уже загруженные изображения или загрузить новые. Просто выберите нужный файл и добавьте его в запись. Перед этим обратите внимание в нижний правый угол, где следует выбрать размер вставляемого изображение и задать его выравнивание на странице. Стандартные размеры изображений можно изменить в Настройках сайта.
 После того, как вы добавили текст и изображения не забудьте выбрать или создать рубрики, к которым будет относится статья и добавить метки (теги). Если с рубриками все понятно, то метки должны отражать какие-то ключевые слова, по которым посетители могут искать похожие статьи. Например, если в обзоре Ubuntu вы подробно рассматриваете LibreOffice и Firefox, то следует добавить метки с такими именами, это позволит быстро найти статьи о LibreOffice, вне зависимости от того, к какой рубрике они относятся.
После того, как вы добавили текст и изображения не забудьте выбрать или создать рубрики, к которым будет относится статья и добавить метки (теги). Если с рубриками все понятно, то метки должны отражать какие-то ключевые слова, по которым посетители могут искать похожие статьи. Например, если в обзоре Ubuntu вы подробно рассматриваете LibreOffice и Firefox, то следует добавить метки с такими именами, это позволит быстро найти статьи о LibreOffice, вне зависимости от того, к какой рубрике они относятся.
Вроде бы все готово, но не спешите публиковать запись. Нужно еще отделить вступительный текст, иначе запись попадет в ленту полностью, что неудобно. Для этого поставьте курсор после той части текста, которая будет анонсом в ленте и нажмите кнопку Добавить тег "Далее", в тексте при этом появится пунктирная линия.
 Теперь прокрутим страницу в самый низ и добавим к записи миниатюру, это изображение, которое будет выводиться в ленте над вступительным текстом. В качестве миниатюры можно поставить любое изображение, но учтите, что миниатюра, в зависимости от темы, имеет свои размеры, в нашем случае это 750x375 рх. Выбранное изображение будет масштабировано и обрезано по краям, поэтому, если хотите, чтобы ваш сайт выглядел аккуратно, то подготовьте для миниатюры отдельное изображение.
Теперь прокрутим страницу в самый низ и добавим к записи миниатюру, это изображение, которое будет выводиться в ленте над вступительным текстом. В качестве миниатюры можно поставить любое изображение, но учтите, что миниатюра, в зависимости от темы, имеет свои размеры, в нашем случае это 750x375 рх. Выбранное изображение будет масштабировано и обрезано по краям, поэтому, если хотите, чтобы ваш сайт выглядел аккуратно, то подготовьте для миниатюры отдельное изображение.
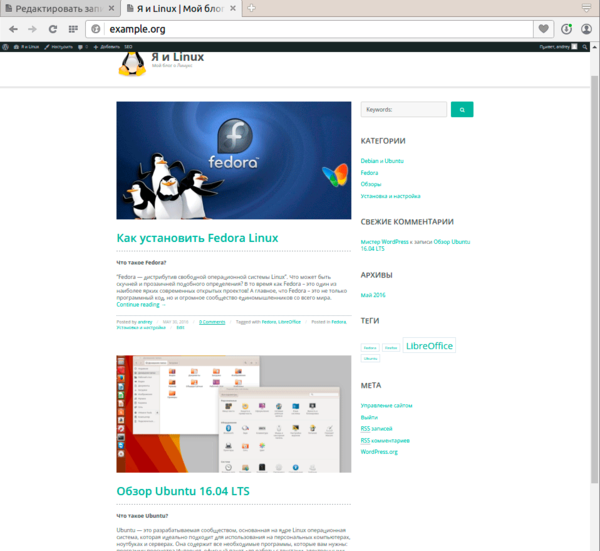
Добавим еще одну или несколько записей и посмотрим, что у нас получилось.
 Вполне прилично, правда? И времени на это потребовалось немного. А самой "сложной" операцией оказалось указание параметров доступа к БД.
Вполне прилично, правда? И времени на это потребовалось немного. А самой "сложной" операцией оказалось указание параметров доступа к БД.
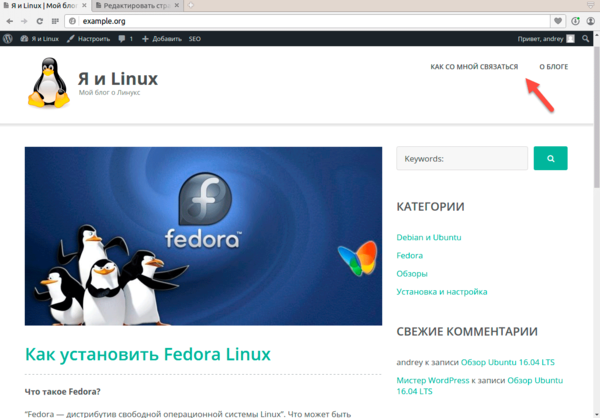
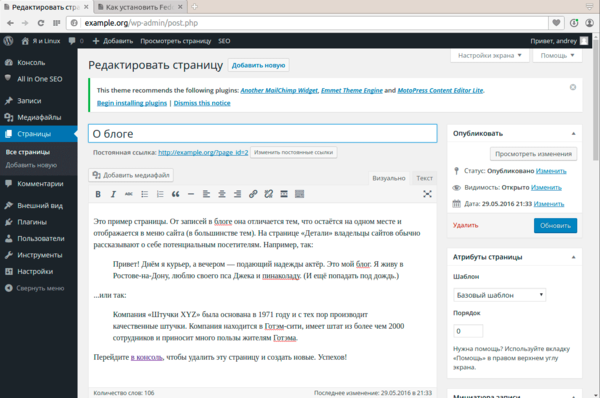
Напоследок обратите внимание на Страницы, это особый тип записи, который не выводится в ленту, но отображается в меню сайта. Страницы предназначены для размещения информации, которая всегда должна быть на одном месте, это может быть информация о блоге и его авторе, контактные данные, правила перепечатки и т.д.
Технически создание страниц ничем не отличается от создания записей. Ссылки на страницы, в зависимости от темы, отображаются в меню сайта и располагаются обычно на видном месте, в выбранной нами теме это верхний правый угол.
 Что дальше? А дальше, как бы банально это не звучало, следует заняться наполнением сайта. Размещайте новые интересные записи, отвечайте на комментарии и сами не заметите как появятся первые постоянные читатели, а на ваш блог начнут ссылаться другие сайты и поднимать в выдаче поисковики. Но учтите, что ведение сайта - это довольно тяжелый труд, и чтобы получить результат нужно много и упорно работать. А разве должно быть иначе?
Что дальше? А дальше, как бы банально это не звучало, следует заняться наполнением сайта. Размещайте новые интересные записи, отвечайте на комментарии и сами не заметите как появятся первые постоянные читатели, а на ваш блог начнут ссылаться другие сайты и поднимать в выдаче поисковики. Но учтите, что ведение сайта - это довольно тяжелый труд, и чтобы получить результат нужно много и упорно работать. А разве должно быть иначе?
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе "Архитектура современных компьютерных сетей" вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.









Последние комментарии