 Данный материал открывает новую тему на нашем сайте - эргономику. Затронутая тема, можно сказать, выстрадана, так как пользователи с завидным упорством продолжают наступать на одни и те же грабли. Сегодня мы поговорим о мониторах, так как это один из важнейших рабочих инструментов и от его правильного выбора зависит не только производительность труда, но и здоровье. К сожалению, нужными знаниями в этой области не располагают не только пользователи, но и многие технические специалисты, поэтому приглашаем всех желающих восполнить данный пробел.
Данный материал открывает новую тему на нашем сайте - эргономику. Затронутая тема, можно сказать, выстрадана, так как пользователи с завидным упорством продолжают наступать на одни и те же грабли. Сегодня мы поговорим о мониторах, так как это один из важнейших рабочих инструментов и от его правильного выбора зависит не только производительность труда, но и здоровье. К сожалению, нужными знаниями в этой области не располагают не только пользователи, но и многие технические специалисты, поэтому приглашаем всех желающих восполнить данный пробел.
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе "Архитектура современных компьютерных сетей" вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.
В чем заключается проблема
Как обычно происходит покупка монитора, особенно если это монитор для простой офисной работы? Чаще всего основным критерием является колонка с ценой в прайс-листе. К этому добавляется расхожее мнение, что большой монитор для офисной работы не нужен, достаточно чего-нибудь "обычного" и "недорогого".
Более продвинутые пользователи читают обзоры и более внимательно подходят к покупке, выбирая тип матрицы, время отклика, параметры цветопередачи и т.д. и т.п. Но весь парадокс ситуации состоит в том, что откровенно плохую матрицу купить сегодня достаточно сложно, а большинство пользователей в повседневных задачах просто не заметит разницы между разными типами матриц.
При этом обычно все забывают о таком параметре, как разрешение монитора. Понятие разрешение применимо только к устройствам вывода информации и показывает сколько линий (LPI), точек (DPI) или пикселей (PPI) приходится на один дюйм физического носителя, очень часто эти виды единиц измерения путают, используя везде понятие DPI. Особой беды в этом нет, и если не брать профессиональные применения, то можно считать, что данные значения будут равны, хотя для цифровой техники предусматривающей вывод изображения на экран правильно использовать термин PPI.
Традиционно разрешение монитора указывается как количество пикселей по горизонтали и вертикали изображения, например, 1920x1080. По сути, данное значение не является разрешением в прямом смысле этого слова, поэтому, чтобы не вносить путаницу, для указания фактического разрешения используется иной термин - плотность пикселей.
А теперь углубимся немного в историю и вспомним, как создавались первые графические интерфейсы, так как именно там скрыты корни многих современных проблем с отображением информации на экране.
С появлением полноценных графических интерфейсов возникла привычная сегодня всем концепция WYSIWYG (что видишь, то и получишь), которая подразумевала экранное отображение документа максимально близко к тому, что пользователь получит на бумаге. Один из основных вопросов при этом - масштаб, т.е. размеры элементов на экране должны соответствовать размерам на бумаге.
Первой озадачилась данным вопросом фирма Apple, которая приняла для своих мониторов разрешение в 72 PPI, данное значение было взято из типографского дела, где шрифт с кеглем 72 имел размер приблизительно в 1 дюйм, позже данное соотношение было закреплено Adobe в языке PostScript. Таким образом размер типографской точки был равен размеру одного пикселя и шрифт, набранный с размером в 12 пунктов, на экране занимал ровно 12 пикселей.
Microsoft пошла иным путем, она решила, что 14" монитор может вмещать 1024 x 768 пикселей и исходя из этого вывели значение разрешения в 96 PPI (что соответствует видимой области в 13,5"). Таким образом тот-же шрифт размеров в 12 пунктов на мониторах с Windows занимал уже не 12, а 16 пикселей, но по физическим размерам соответствовал 12 пикселям на экранах Макинтошей. Говоря современными терминами Microsoft выбрала большую плотность пикселей, что позволило при тех же размерах экрана выводить большее количество информации и получать более четкую картинку.
Но разговор сейчас не об этом, со временем 96 PPI стали стандартом де-факто и вокруг этих значений строились все традиционные графические интерфейсы - размеры кнопок, иконок, шрифтов и прочих элементов рабочего окружения. Долгое время это не вызывало никаких проблем, так как стандартные разрешения для типовых размеров диагонали мониторов давали итоговую плотность пикселей близкую к 96 PPI и шрифты, и интерфейсные элементы были везде примерно одного размера.
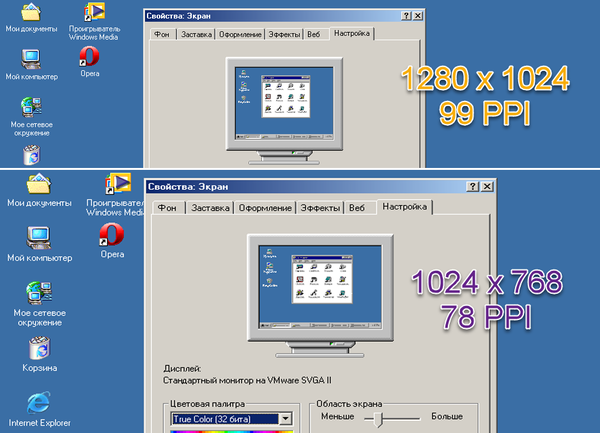
Что делал пользователь, если изображение казалось ему мелким? Он уменьшал разрешение, при этом уменьшалась плотность пикселей, и картинка становилась крупнее. Ниже, в качестве примера, мы выразили в одном масштабе два разрешения для ЭЛТ-монитора в 17" (видимая область 16,5").
 Первый звоночек прозвенел при появлении на рынке жидкокристаллических мониторов, для которых появилось понятие "рекомендованного разрешения", при иных значениях которого качество картинки заметно ухудшалось. Это связано с технологическими особенностями работы ЖКИ-мониторов. ЭЛТ-мониторы по сути являлись аналоговыми, изображение на них формировалось пучком электронов, который последовательно пробегал экран, строка за строкой, уменьшая плотность пикселей мы просто увеличивали ширину электронного пучка, что на качестве картинки практически не сказывалось, разве что более крупный пиксель становился более заметен.
Первый звоночек прозвенел при появлении на рынке жидкокристаллических мониторов, для которых появилось понятие "рекомендованного разрешения", при иных значениях которого качество картинки заметно ухудшалось. Это связано с технологическими особенностями работы ЖКИ-мониторов. ЭЛТ-мониторы по сути являлись аналоговыми, изображение на них формировалось пучком электронов, который последовательно пробегал экран, строка за строкой, уменьшая плотность пикселей мы просто увеличивали ширину электронного пучка, что на качестве картинки практически не сказывалось, разве что более крупный пиксель становился более заметен.
ЖКИ-мониторы являются цифровыми и представляют матрицу с определенным количеством пикселей. Поэтому, когда пиксель на экране совпадает с пикселем на мониторе, мы получаем отменное качество картинки, в противном случае изображение подвергается интерполяции, чтобы получить нужное количество пикселей и это приводит к существенному падению его качества. Чтобы понять суть происходящих процессов просто увеличьте в графическом редакторе изображение и полюбуйтесь на результат.
 Для примера мы интерполировали изображение с разрешением экрана в 1024 х 768 к матрице размером 1280 х 1024, эффект замыливания виден, что называется невооруженным глазом. Но даже сегодня многие пользователи, если им мелко, продолжают изменять разрешение, портя зрение размытой картинкой и сетуют на то, что работа за компьютером плохо на него влияет.
Для примера мы интерполировали изображение с разрешением экрана в 1024 х 768 к матрице размером 1280 х 1024, эффект замыливания виден, что называется невооруженным глазом. Но даже сегодня многие пользователи, если им мелко, продолжают изменять разрешение, портя зрение размытой картинкой и сетуют на то, что работа за компьютером плохо на него влияет.
Однако не будем забегать вперед. Пока что только примем к сведению тот факт, что изменять разрешение на ЖКИ-мониторах для работы недопустимо. В тоже время это не касается игр, так как там картинка подвергается различным обработкам и сглаживаниям, а также в играх не требуется фокусировать зрение на мелких элементах интерфейса.
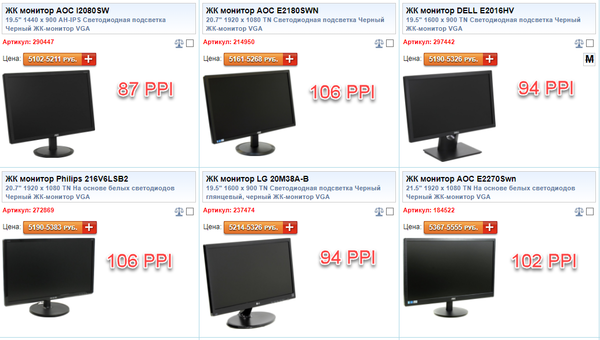
Действительно серьезные проблемы начались с повсеместным внедрением HD-разрешений даже для небольших по размеру мониторов, если открыть современный прайс, то мы запросто в нем увидим модели с FullHD разрешением 1920 х 1080 начиная уже от моделей с диагональю в 21,5".
 Как несложно заметить, все модели с разрешением 1920 х 1080 имеют повышенную плотность пикселей, а следовательно, изображение на них будет мелким. Но есть и иные подводные камни. Если мы посмотрим на 19,5" модели, то можем заметить, что одна из них имеет низкую плотность пикселей в 87 PPI, т.е. картинка на нем будет более крупная и заменив такой монитор на такую же по диагонали модель, но с нормальной плотностью пикселей в 94 PPI вы можете столкнуться с заявлением, что картинка на мониторе мелкая.
Как несложно заметить, все модели с разрешением 1920 х 1080 имеют повышенную плотность пикселей, а следовательно, изображение на них будет мелким. Но есть и иные подводные камни. Если мы посмотрим на 19,5" модели, то можем заметить, что одна из них имеет низкую плотность пикселей в 87 PPI, т.е. картинка на нем будет более крупная и заменив такой монитор на такую же по диагонали модель, но с нормальной плотностью пикселей в 94 PPI вы можете столкнуться с заявлением, что картинка на мониторе мелкая.
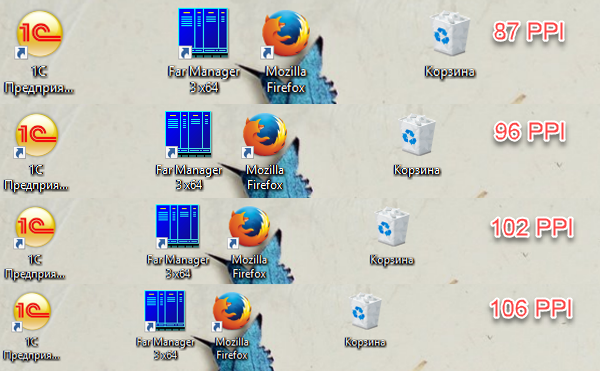
На первый взгляд разница в плотности пикселей не сильно существенна, но визуальные ощущения не находятся в линейной зависимости от разрешения, ниже мы привели к единому масштабу картинку интерфейса при разной плотности пикселей.
 Хорошо заметно, что 87 PPI выглядят ощутимо крупнее стандартных 96 PPI, а картинка с плотностью в 106 PPI субъективно воспринимается в полтора-два раза меньше. Поэтому установив такой монитор даже человеку с нормальной остротой зрения вы столкнетесь с тем, что работать за ним некомфортно, так как картинка мелкая.
Хорошо заметно, что 87 PPI выглядят ощутимо крупнее стандартных 96 PPI, а картинка с плотностью в 106 PPI субъективно воспринимается в полтора-два раза меньше. Поэтому установив такой монитор даже человеку с нормальной остротой зрения вы столкнетесь с тем, что работать за ним некомфортно, так как картинка мелкая.
А теперь вспомним, о чем мы говорили в самом начале статьи. Покупка монитора для работы чаще всего осуществляется исходя из его цены. При этом существует расхожее мнение, что большой монитор на рабочем месте не нужен, поэтому первыми кандидатами на покупку окажутся модели с диагоналями 20,7" и 21,5", которые почти поголовно имеют повышенную плотность пикселей.
Честно говоря, нам непонятны причины, по которым все современные мониторы оснащаются FullHD матрицами начиная от размера диагонали в 20", разве что маркетинговыми соображениями, да и то, всерьез предполагать, что маленький (по современным меркам) монитор будет приобретаться для игр и мультимедиа ни один здравомыслящий человек не будет.
В свое время у автора данных строк был монитор Acer X223W с диагональю 22" и разрешением 1680 x 1050, плотность пикселей у него составляла вполне комфортные 90 PPI. Да, картинка была немного крупновата, но если следовать эмпирическом правилу - сидеть не ближе расстояния 1,5 диагоналей от монитора, то работать с ним было вполне комфортно.
Сегодня, в эпоху FullHD оптимальными можно считать мониторы с диагональю в 23,8" (93 PPI) и 24" (92 PPI), которые обеспечивают наиболее комфортную работу с привычным размером элементов на экране. С дальнейшим ростом диагонали при сохранении разрешения плотность пикселей падает и для 27" монитора она составит уже 82 PPI. Поэтому надо четко осознавать, что при переходе с 24" монитора на 27" вы не получите увеличения рабочего пространства, просто изображение станет крупнее.
Покупка более крупного монитора оправдана в том случае, если вы собираетесь также использовать его для игр и мультимедиа, никто ведь не будет спорить, что смотреть фильм на большом экране лучше, чем на маленьком. На рабочем месте такой монитор может, наоборот, добавить проблем, так как для комфортной работы с ним потребуется отодвинуть его подальше (1,5 диагонали), что не всегда возможно.
Но как быть обладателям массовых моделей с небольшой диагональю и высокой плотностью пикселей? Изменять разрешение у монитора нельзя, а работать с мелким изображением некомфортно и вредно для зрения.
Самое время вспомнить о масштабировании. В настоящее время существуют и активно применяются несколько методов масштабирования, каждый из которых имеет свои особенности, поэтому будем рассматривать их в порядке их возникновения и развития.
Масштабирование в стиле Windows XP
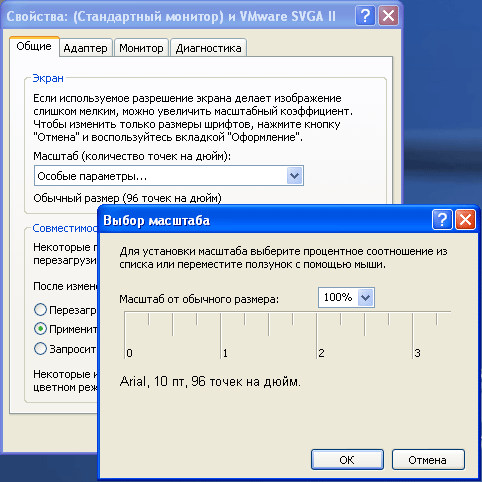
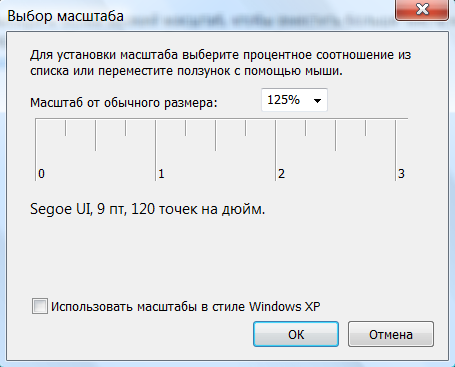
Одним из первых методов является Масштабирование в стиле Windows XP, который предусматривает масштабирование шрифтов и отдельных элементов интерфейса (ярлыки, курсоры и т.п.). Мы думаем, что с данным типом масштабирования хоть раз сталкивался каждый. Но не все знают, что можно приложить к экрану дюймовую линейку и точно выставить масштаб ползунком мыши.
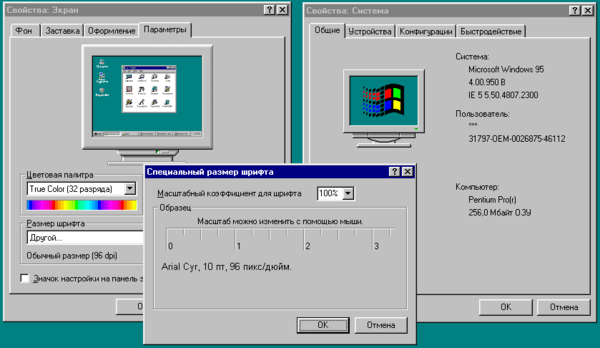
 Если быть честными, то данный вид масштабирования возник задолго до выхода Windows XP и такое название скорее всего связано с тем, что когда в Windows Vista появились новые способы масштабирования, то для обозначения старого способа недолго думая выбрали название предыдущей системы. Ниже на скриншоте Windows 95, как видим, с тех давних пор до Windows ХР мало что изменилось.
Если быть честными, то данный вид масштабирования возник задолго до выхода Windows XP и такое название скорее всего связано с тем, что когда в Windows Vista появились новые способы масштабирования, то для обозначения старого способа недолго думая выбрали название предыдущей системы. Ниже на скриншоте Windows 95, как видим, с тех давних пор до Windows ХР мало что изменилось.
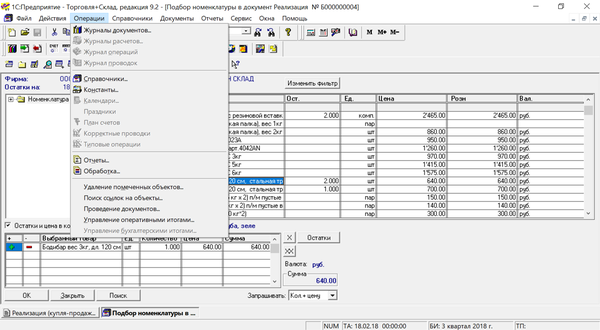
 Как это работает? Мы взяли для примера одно из самых распространенных в то время приложений - 1С:Предприятие 7.7, сначала посмотрим как оно выглядит при нормальной плотности пикселей в 96 PPI (100%):
Как это работает? Мы взяли для примера одно из самых распространенных в то время приложений - 1С:Предприятие 7.7, сначала посмотрим как оно выглядит при нормальной плотности пикселей в 96 PPI (100%):
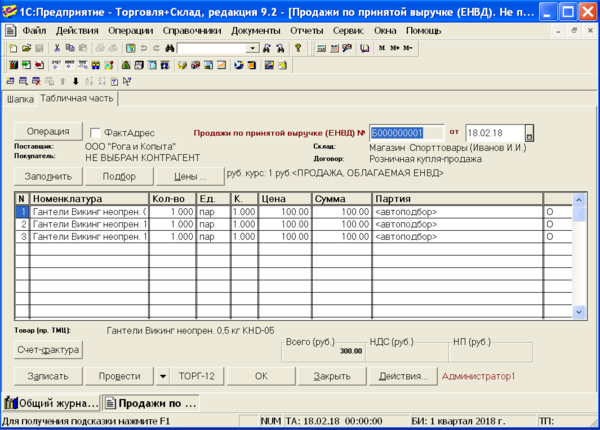
 Сразу бросается в глаза, что текст стал крупнее, в тоже время оставаясь четким, но кнопки остались того-же размера, а следовательно, стали мельче, также начали проявляться ошибки разработки интерфейса, несложно заметить, что надписи Поставщик, Покупатель и т.п. выводятся предопределенным размером шрифта и не масштабируются. Мы не зря заострили на этом внимание, сам по себе метод масштабирования в стиле Windows XP неплох, но все портит неумение самого интерфейса подстраиваться под изменившееся разрешение и более крупный размер шрифта, в особо запущенных случаях мы можем увидеть что-то вроде этого:
Сразу бросается в глаза, что текст стал крупнее, в тоже время оставаясь четким, но кнопки остались того-же размера, а следовательно, стали мельче, также начали проявляться ошибки разработки интерфейса, несложно заметить, что надписи Поставщик, Покупатель и т.п. выводятся предопределенным размером шрифта и не масштабируются. Мы не зря заострили на этом внимание, сам по себе метод масштабирования в стиле Windows XP неплох, но все портит неумение самого интерфейса подстраиваться под изменившееся разрешение и более крупный размер шрифта, в особо запущенных случаях мы можем увидеть что-то вроде этого:
Таким образом масштабирование в стиле Windows XP применимо только для небольшой плотности пикселей, до 120 PPI, более высокие значения сделают интерфейс полностью нерабочим. Для примера мы выставили разрешение в 192 PPI (200%), комментарии, как нам думается, излишни...
 DPI виртуализация
DPI виртуализация
Если во времена выхода Windows XP вышеописанное не представляло серьезной проблемы, так как найти мониторы с высокой плотностью пикселей было довольно проблематично, то по мере роста диагоналей и перехода на HD разрешения проблема начала вставать в полный рост. Поэтому, начиная с Windows Vista, был предложен новый метод масштабирования - DPI виртуализация, суть его заключается в следующем: изображение формируется со стандартным разрешением в 96 PPI и масштабируется перед выводом на экран в соответствии с реальным значением плотности пикселей.
Казалось бы, найдено идеальное решение проблемы, но вернемся к тому, что мы говорили про изменение разрешения ЖКИ монитора, а именно про интерполяцию. Интерполяция неизбежно приведет к замыливанию изображения и если для высоких PPI (скажем 326 PPI на дисплеях iPhone) это не важно, так как из-за небольшого физического размера пикселя его не будет видно, то при масштабировании до 100-120 PPI замыливание будет видно невооруженным глазом.
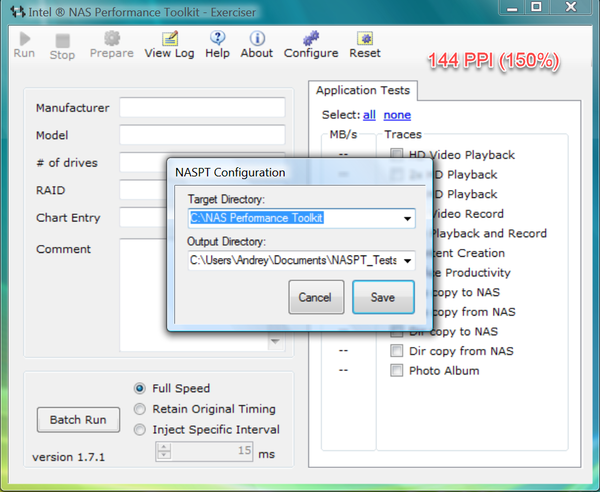
Поэтому было принято компромиссное решение: до разрешения в 120 PPI включительно используется масштабирование в стиле Windows XP, выше - DPI виртуализация. Ниже показан интерфейс программы в разрешении 144 PPI, замыленность, конечно, присутствует, но это гораздо лучше чем то, чтобы мы увидели при масштабировании в стиле Windows XP (еще раз посмотрите на скриншот выше).
Но, гладко было на бумаге, давайте изменим разрешение до 120 PPI и что мы увидим?
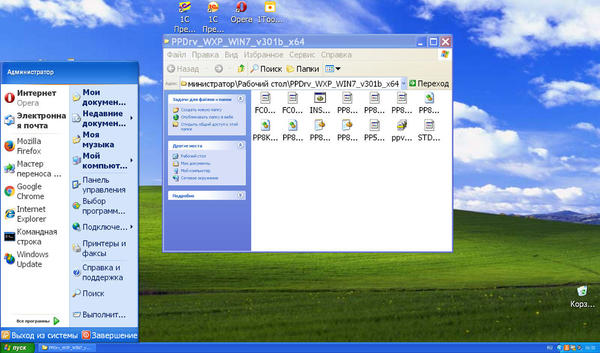
 Система применила масштабирование в стиле XP, но приложение оказалось не готово к такому масштабированию, размеры окон привязаны к абсолютным значениям и увеличение масштаба текста и некоторых элементов управления привело к тому, что они просто перестали помещаться на свои места.
Система применила масштабирование в стиле XP, но приложение оказалось не готово к такому масштабированию, размеры окон привязаны к абсолютным значениям и увеличение масштаба текста и некоторых элементов управления привело к тому, что они просто перестали помещаться на свои места.
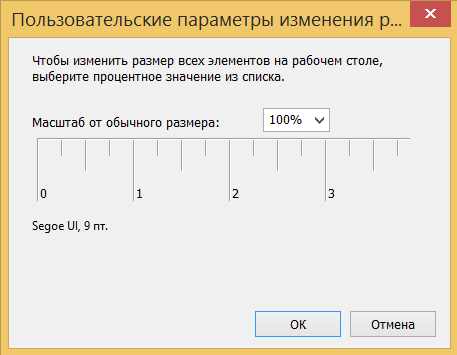
Что делать? Можно отключить масштабирование в стиле XP, сняв соответствующую галочку в настройках:
 Для данного приложения это поможет, но может одновременно все испортить для тех, кто нормально понимает масштабирование в стиле XP, переключив их принудительно в режим DPI виртуализации.
Для данного приложения это поможет, но может одновременно все испортить для тех, кто нормально понимает масштабирование в стиле XP, переключив их принудительно в режим DPI виртуализации.
Приложения и масштабирование
Все это время мы говорили только про систему, полностью игнорируя приложения, которые могут вести себя по-разному. Разработчики прикладного софта, также, как и разработчики ОС, имеют те же самые проблемы и должны быть заинтересованы в их решении. Все современные приложения проектируются таким образом, чтобы одинаково хорошо выглядеть при разных разрешениях экрана и могут использовать свои методы масштабирования. Такие приложения должны сообщить системе о том, что умеют работать с высокими разрешениями и к ним не будет применяться DPI виртуализация.
Для того, чтобы сообщить системе о том, что приложение поддерживает высокие значения разрешения оно должно иметь специальный флаг DPI-Aware, на самом деле там все несколько сложнее, но для понимания технологии можно остановиться на этом допущении.
Приложения, имеющие DPI-Aware флаг и умеющие масштабировать собственный интерфейс полностью беспроблемны, и одинаково хорошо будут выглядеть при любых настройках разрешения. А вот с иными приложениями могут быть различные варианты.
Начнем со старых приложений и приложений, которые не умеют масштабироваться, пример такого приложения вы видели выше, они не имеют DPI-Aware флага и для них будет использоваться DPI виртуализация. По умолчанию DPI виртуализация используется для разрешений выше 120 PPI и поэтому при меньшем разрешении такие приложения могут выглядеть плохо. Обозначенная нами выше настройка позволяет отключить масштабирование в стиле XP для всех приложений без DPI-Aware флага и принудительно использовать DPI-виртуализацию.
Второй вариант, это приложения, которые умеют масштабироваться, но не имеют DPI-Aware флага, до разрешения в 120 PPI включительно проблем с ними не будет, а вот при более высоких разрешениях для них будет включена DPI виртуализация и интерфейс может стать размытым.
И, наконец, самый худший вариант, это когда приложение имеет DPI-Aware флаг, но не умеет масштабироваться, здесь ситуация полностью на совести разработчиков и выглядеть такие приложения могут весьма неожиданно.
Что касается приложений, которые умеют масштабироваться, но не имеют DPI-Aware флага, то DPI виртуализацию для них можно отключить, для этого на закладке Совместимость следует установить галочку Отключить масштабирование изображения при высоком разрешении экрана.
 Данные настройки доступны начиная с Windows Vista и позволяют более-менее корректно отображать на экранах с высоким разрешением различные типы приложений, однако в Windows 8.1 убрали возможность принудительно выключать режим масштабирования в стиле Windows XP.
Данные настройки доступны начиная с Windows Vista и позволяют более-менее корректно отображать на экранах с высоким разрешением различные типы приложений, однако в Windows 8.1 убрали возможность принудительно выключать режим масштабирования в стиле Windows XP.
 Это означает, что для приложений без DPI-Aware флага при разрешениях до 120 PPI включительно всегда будет применяться масштабирование в стиле Windows XP, что может повлечь некорректное отображение некоторых приложений, в остальном все осталось без изменений. Режим DPI-виртуализации можно отключать для приложений в индивидуальном порядке.
Это означает, что для приложений без DPI-Aware флага при разрешениях до 120 PPI включительно всегда будет применяться масштабирование в стиле Windows XP, что может повлечь некорректное отображение некоторых приложений, в остальном все осталось без изменений. Режим DPI-виртуализации можно отключать для приложений в индивидуальном порядке.
Масштабирование в Windows 10
С момента выхода Windows Vista до первого релиза "десятки" прошло около 8 лет, по меркам компьютерной индустрии - целая эпоха, и если в те далекие годы HD-разрешения были последним словом техники, то сегодня в нашу жизнь уверенно входит 4K, что требует принципиально иного подхода. Скажем монитор 31.5" с разрешением 3840?2160 будет иметь разрешение в 140 PPI, т.е. требовать масштаба в 150%, а наиболее доступные 27" мониторы с таким же разрешением будут иметь вообще 163 PPI. Понятно, что ни о каком масштабировании в стиле XP тут и речи быть не может.
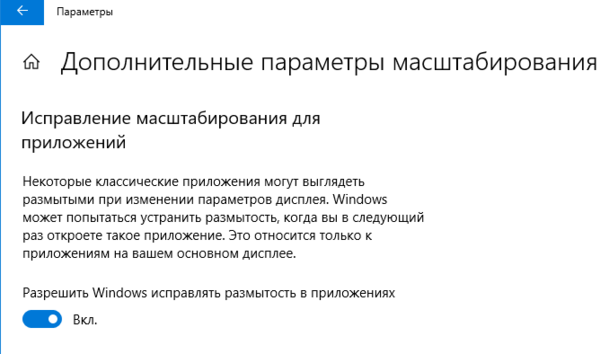
Поэтому Windows 10 по умолчанию применяет только DPI-виртуализацию для любых разрешений, понятно, что при небольших масштабах изображение будет замыливаться, поэтому было сделано ряд шагов, чтобы исправить эту ситуацию. Например, появилась дополнительная опция
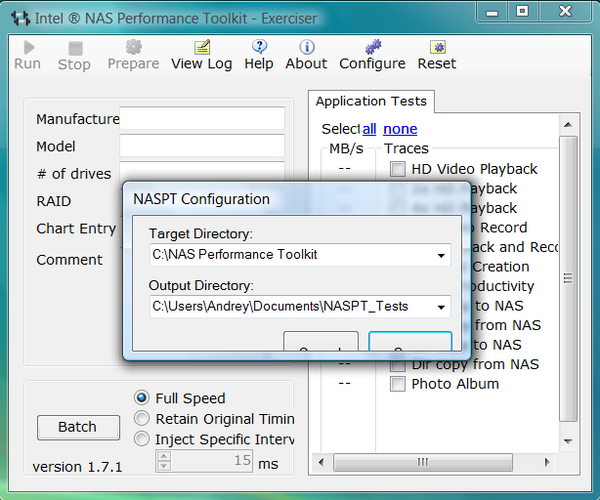
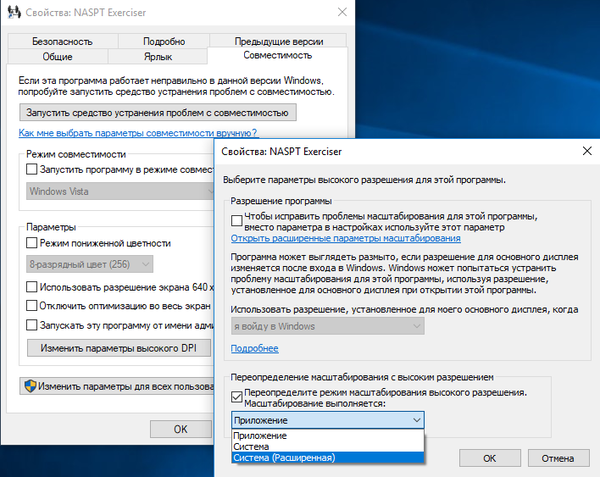
 Однако, сказать честно, мы не особо заметили эффект от ее включения, гораздо интереснее персональные настройки масштабирования для приложений. Windows 10 предлагает гораздо больше настроек, которые теперь выделены в отдельный пункт Изменить параметры высокого DPI.
Однако, сказать честно, мы не особо заметили эффект от ее включения, гораздо интереснее персональные настройки масштабирования для приложений. Windows 10 предлагает гораздо больше настроек, которые теперь выделены в отдельный пункт Изменить параметры высокого DPI.
 Как мы уже говорили, Windows 10 по умолчанию использует DPI виртуализацию для любых разрешений. Пункт Приложение отключает DPI-виртуализацию и приложение должно будет либо отмасштабироваться само, либо к нему фактически будет применено масштабирование в стиле Windows XP. По сути, это та же самая настройка, которая раньше называлась Отключить масштабирование изображения при высоком разрешении экрана.
Как мы уже говорили, Windows 10 по умолчанию использует DPI виртуализацию для любых разрешений. Пункт Приложение отключает DPI-виртуализацию и приложение должно будет либо отмасштабироваться само, либо к нему фактически будет применено масштабирование в стиле Windows XP. По сути, это та же самая настройка, которая раньше называлась Отключить масштабирование изображения при высоком разрешении экрана.

Мы запустили в данном режиме не умеющее масштабироваться приложение и вполне ожидаемо получили крайне неприглядную картину с масштабированием в стиле Windows XP.
Следующий пункт - Система - на наш взгляд избыточен, он соответствует настройкам по умолчанию, это равносильно тому, что вы выключите все настройки на данной закладке. В этом случае применяется DPI-виртуализация и изображение вполне ожидаемо окажется размытым.
 Наиболее интересен третий пункт - Система (Расширенная), в этом случае также используется DPI-виртуализация, но при этом реализован иной механизм прорисовки текста, что делает его гораздо более четким.
Наиболее интересен третий пункт - Система (Расширенная), в этом случае также используется DPI-виртуализация, но при этом реализован иной механизм прорисовки текста, что делает его гораздо более четким.
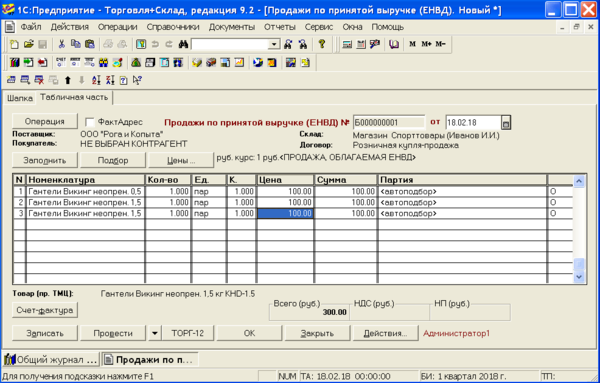
 Особенно сильно этот эффект заметен на приложениях, содержащих большое количество текстовой информации, работа с ними становится гораздо более приятной, чем просто в режиме DPI виртуализации, при этом, в отличие от масштабирования в стиле XP соблюдаются все привычные пропорции элементов интерфейса. Ниже показан внешний вид 1С:Предприятие 7.7 в разрешении 144 PPI (150%).
Особенно сильно этот эффект заметен на приложениях, содержащих большое количество текстовой информации, работа с ними становится гораздо более приятной, чем просто в режиме DPI виртуализации, при этом, в отличие от масштабирования в стиле XP соблюдаются все привычные пропорции элементов интерфейса. Ниже показан внешний вид 1С:Предприятие 7.7 в разрешении 144 PPI (150%).
 Можно сказать, что в Windows 10 разработчикам удалось добиться оптимальных параметров масштабирования, когда для любого старого приложения можно подобрать наиболее подходящий ему режим. Поэтому, если вы хотите приобрести монитор с высокой плотностью пикселей, но по какой-либо причине еще не перешли на Windows 10, то у вас появляется повод это сделать.
Можно сказать, что в Windows 10 разработчикам удалось добиться оптимальных параметров масштабирования, когда для любого старого приложения можно подобрать наиболее подходящий ему режим. Поэтому, если вы хотите приобрести монитор с высокой плотностью пикселей, но по какой-либо причине еще не перешли на Windows 10, то у вас появляется повод это сделать.
Мультимедиа и игры
Все это время мы говорили о масштабировании пользовательского интерфейса, а также текстовой информации, не касаясь мультимедийных форматов. И этому есть причина, так как мультимедиа не масштабируется. Действительно, если у нас есть фотография с размером, скажем, 800 х 491 px, то на любом мониторе с любой плотностью пикселей ее размеры останутся неименными, изменится только физический размер. Чем выше будет разрешение, тем меньше будут физические размеры мультимедийного объекта.
Этот факт способен вызвать определенные разочарования, так как приобретение монитора большего размера всегда ассоциируется у пользователя с улучшением качества картинки. Начнем с более простой ситуации, увеличилась только диагональ монитора, без увеличения разрешения, т.е. уменьшилась плотность пикселей. Это значит, что при неизменных размерах изображения или ролика его физические размеры увеличатся, что в сочетании с более крупным размером пикселя способно ощутимо ухудшить визуальное восприятие картинки.
Если раньше какие-то дефекты и артефакты изображения были незаметны благодаря высокой плотности пикселей, то теперь многое выйдет наружу. Тоже самое касается и любителей игр. Допустим у пользователя был монитор с диагональю в 21,5" с FullHD разрешением и слабая видеокарта, поэтому в игре он выбирал разрешение 1280 х 720 и был вполне доволен соотношением производительность / качество картинки.
После этого он покупает монитор с тем же FullHD разрешением и диагональю в 27", что изменилось? Технически - ничего, однако физически размер изображения увеличился на 25%. Визуально это отличие будет выглядеть так:
 В итоге может получиться так, что на более крупном мониторе качество игровой картинки перестанет быть приемлемым, что повлечет за собой новые траты на более мощную видеокарту.
В итоге может получиться так, что на более крупном мониторе качество игровой картинки перестанет быть приемлемым, что повлечет за собой новые траты на более мощную видеокарту.
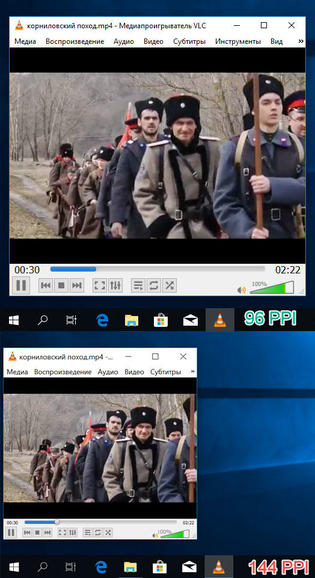
Другой, также неочевидный случай, допустим у нас имеется видеоролик с разрешением 492 х 360 px, далеко не самое лучшее качество, по сегодняшним временам, но вполне соответствует разрешению любительских камер десятилетней давности. Разрешение ролика будет неизменным при любом размере диагонали и плотности пикселей, но физический размер окажется различным. Ниже приведено к единому масштабу отображение такого ролика с разрешениями 96 и 144 PPI.
 Как видим, физический размер изображения стал существенно меньше (в 1,5 раза) и если мы захотим вернуть ему привычный размер, то нам потребуется во столько-же увеличить его разрешение, что приведет к интерполяции и объективному ухудшению качества картинки.
Как видим, физический размер изображения стал существенно меньше (в 1,5 раза) и если мы захотим вернуть ему привычный размер, то нам потребуется во столько-же увеличить его разрешение, что приведет к интерполяции и объективному ухудшению качества картинки.
Следует понимать, что увеличение диагонали монитора в любом случае предъявляет более высокие требования к качеству мультимедийных материалов. Если мы увеличили диагональ не меняя разрешение экрана, т.е. уменьшили плотность пикселей, мы сделаем изображение крупнее и тем самым сделаем более заметными все его недостатки. Если мы повышаем плотность пикселей, то тем самым уменьшаем физический размер картинки и для отображения ее в привычном размере нам потребуется интерполяция, которая также ухудшит качество изображения.
Для любителей бюджетно поиграть увеличение диагонали монитора как правило всегда потребует апгрейд видеокарты, либо придется смириться с субъективно более низким качеством картинки.
Выводы
Итак, на что следует обратить внимание при покупке нового монитора? Прежде всего рассчитайте с какой плотностью пикселей вы работаете сейчас и какой она будет у нового монитора, для этого можно воспользоваться онлайн-калькулятором. Затем подумайте, как будут выглядеть при этом ваши приложения, потребуется ли масштабирование и насколько они умеют это делать. Проверить это просто, измените настройки масштабирования на текущем мониторе и посмотрите результат с поправкой на размер нового монитора.
Если речь идет об офисном применении, то не стоит экономить и брать самую небольшую и дешевую модель, лучше всего взять тот монитор, плотность пикселей которого будет близка к стандартным 96 PPI или немного меньше. Также обратите внимание, что если пользователь работал на мониторе с низким разрешением, скажем 87 PPI, то даже стандартные 96 PPI могут показаться ему мелкими, особенно если человек имеет сниженную остроту зрения.
Если вы любитель бюджетно поиграть, то сразу прикиньте, потянет ли ваша видеокарта увеличение разрешения кратное увеличению диагонали, а затем думайте, готовы ли вы мириться с ухудшением качества картинки, либо сразу закладывайте в бюджет новую видеокарту.
Также следует понимать, что увеличение диагонали экрана без увеличения его разрешения, т.е. уменьшение плотности пикселей, не приведет к качественному изменению картинки, а только увеличит ее, однако это имеет смысл для игр и мультимедиа, следует только убедиться, что ваша видеокарта способна обеспечить максимальное качество для данного разрешения.
Если же вы работаете в графических редакторах или САПР и вам требуется расширение рабочего пространства, то следует выбирать мониторы с максимально возможным разрешением, не забывая о соизмеримых физических размерах. Например, сегодня можно купить монитор с разрешением 3840?2160 и диагональю 23,8", что даст нам плотность пикселей в 185 PPI. Что мы получим в итоге? Расширение рабочего пространства? Возможно, но сможете ли вы что-то там рассмотреть? Зато довеском получите полный спектр проблем с масштабированием, а также отображением мультимедиа и играми.
Поэтому всегда старайтесь придерживаться разумного компромисса и только после того, как уясните наиболее оптимальные для себя разрешение и диагональ можете переходить к выбору матрицы и прочих не менее важных параметров вашего нового монитора.
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе "Архитектура современных компьютерных сетей" вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.







Последние комментарии