 Всем хорош веб-сервер Apache, кроме одного - потребления ресурсов. Многие "продвинутые" пользователи могут порекомендовать вообще отказаться от него в пользу того же Nginx, но это не всегда возможно, например, ваш движок использует сложные преобразования URL для получения красивых ссылок. Можно, конечно, переписать их под другой веб-сервер, но это требует определенной квалификации и затрат. Как быть? Поставить Nginx в качестве front-end к Apache, что позволит использовать сильные стороны каждого из продуктов.
Всем хорош веб-сервер Apache, кроме одного - потребления ресурсов. Многие "продвинутые" пользователи могут порекомендовать вообще отказаться от него в пользу того же Nginx, но это не всегда возможно, например, ваш движок использует сложные преобразования URL для получения красивых ссылок. Можно, конечно, переписать их под другой веб-сервер, но это требует определенной квалификации и затрат. Как быть? Поставить Nginx в качестве front-end к Apache, что позволит использовать сильные стороны каждого из продуктов.
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе "Архитектура современных компьютерных сетей" вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.
Начнем с теории
Существует распространенное мнение, что Nginx "ускоряет" Apache - но это не так. Как мы уже говорили, веб-сервер - это достаточно сложный набор из нескольких компонент, каждая из которых выполняет свою роль и может оказывать свое влияние на производительность.
В формировании современного динамического контента принимают участие три основных службы: веб-сервер, сервер приложений и сервер СУБД. Если у вас проблемы с БД или не хватает производительности PHP, то никакая замена Apachе на Nginx вам не поможет. Но для чего тогда все продолжают ставить Nginx перед Apache? Давайте разбираться.
Начнем с Apache, с его сильных сторон. Это прежде всего отличная производительность сервера приложений (чаще всего PHP), который является модулем веб-сервера и работает в общем с ним адресном пространстве, снижая потери на взаимодействие между процессами. Затем следует простота настройки и администрирования. Пользователь может сам настраивать веб-сервер для своего сайта через инструкции htaccess, причем в случае какой-либо серьезной ошибки перестанет работать только его сайт или его часть, не затрагивая остальные, которые обслуживаются данным сервером.
Плюс большинство CMS и документация к ним также подразумевает использование Apache. Все это делает данный веб-сервер популярным и распространенным решением, особенно отлично подходящим новичкам. Но есть и обратная сторона медали - потребление ресурсов, в первую очередь оперативной памяти.
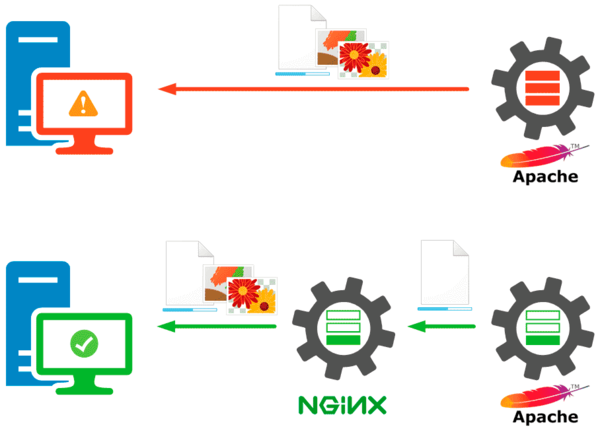
Рассмотрим следующую схему:
 В верхней ее части показан Apache, работающий в качестве самостоятельного сервера. Давайте посмотрим, что происходит, когда пользователь запрашивает веб-страницу. Прежде всего генерируется динамическое содержимое: запускается экземпляр Apache, его модуль mod_php собирает страницу и отдает пользователю. Но это только начало, каждая страница содержит ссылки на статическое содержимое: скрипты, стили, изображения и т.д. и т.п.
В верхней ее части показан Apache, работающий в качестве самостоятельного сервера. Давайте посмотрим, что происходит, когда пользователь запрашивает веб-страницу. Прежде всего генерируется динамическое содержимое: запускается экземпляр Apache, его модуль mod_php собирает страницу и отдает пользователю. Но это только начало, каждая страница содержит ссылки на статическое содержимое: скрипты, стили, изображения и т.д. и т.п.
А теперь вспомним немного об особенностях протокола HTTP/1.1: для каждого получаемого от веб-сервера ресурса создается отдельное HTTP-соединение, т.е. запускается отдельный процесс веб-сервера. Это серьезно упрощенная модель, но вполне достаточная для понимания происходящих процессов. Проще говоря, для того, чтобы отдать пользователю картинку мы вынуждены каждый раз запускать достаточно ресурсоемкий Apache со всеми его модулями, которые в данный момент не нужны.
В реальности процесс обработки запросов Apache гораздо более сложен, но смысл от этого не меняется: для того чтобы отдать статическое содержимое мы запускаем весьма ресурсоемкий процесс, большинство возможностей которого при этом избыточно.
К чему это приводит? К тому что при некотором количестве активных клиентов у веб-сервера закончатся ресурсы, и он начнет тормозить или вообще перестанет отвечать на запросы. Это актуально для недорогих VPS c ограниченными ресурсами, особенно когда бюджет проекта не позволяет перейти на более дорогой тариф.
Вторая проблема Apache - это медленные клиенты, допустим некто через мобильный интернет плохого качества по минуте грузит каждую картинку - все это время он будет удерживать процесс Apache, занимая ресурсы сервера и не позволяя их использовать иным клиентам.
Что можно сделать в такой ситуации? Увеличение количества доступных ресурсов в данном случае мы не рассматриваем, остается второй путь - оптимизировать работу Apache. Вот здесь на сцену и выходит Nginx.
Nginx разрабатывался позже Apache, и его разработчик имел возможность учесть все проблемы связанные с эффективностью обработки запросов, что в итоге стало одной из сильных сторон данного веб-сервера. Действительно Nginx в пределах одного рабочего процесса может обрабатывать большое количество запросов, включая запросы от медленных клиентов, причем делать это предельно эффективно, с небольшим расходом ресурсов.
Однако Nginx не поддерживает динамическую генерацию контента и несовместим с директивами htaccess, поэтому в тех случаях, когда от Apache отказываться нежелательно, Nginx устанавливают перед Apache в качестве front-end.
Нижняя часть схемы как раз отражает такую ситуацию. Apache по-прежнему генерирует динамический контент, остаются рабочими директивы htaccess, но теперь его клиентом выступает не браузер, а Nginx, причем очень быстрым клиентом, это позволяет оперативно забрать у Apache результат его работы и освободить занимаемые им ресурсы. Браузер посетителя получает созданное Apachе содержимое уже у Nginx, как и всю статику.
Это позволяет существенно высвободить ресурсы сервера - большую часть времени содержимое клиентам отдает эффективный и экономичный Nginx, а не ресурсоемкий Apache, решить проблему медленных клиентов и повысить предельное количество запросов, которые может обработать сервер.
Если ваш сервер до этого уже работал на пределе своих возможностей, то установив Nginx перед Apache вы скорее всего увидите увеличение производительности. Если же ресурсов хватало, то "на глаз" ничего не изменится, но производительность вашего сервера вырастет, что позволит отсрочить, иногда существенно, переход на более дорогой тариф и более производительный сервер.
Перейдем к практике
Здесь и далее мы будем подразумевать, что веб-сервер настроен по нашей статье Настраиваем веб-сервер на базе Apache в Debian / Ubuntu Server, в иных случаях, возможно, вам потребуется уточнить некоторые детали.
Большинство инструкций в сети подразумевают следующий порядок: перенастроили Apache, установили и настроили Nginx, но такой подход несет в себе один недостаток - ваш сайт будет недоступен во время перенастройки, что обычно нежелательно. Поэтому мы пойдем иным путем, вспомнив, что изменения в конфигурационных файлах не будут применены до тех пор, пока вы не перезапустите службу.
Начнем с Apache, откройте /etc/apache2/ports.conf и измените порты на которых принимает соединения веб-сервер, для этого
Listen 80замените на
Listen 8080Теперь перейдите в /etc/apache2/sites-available и в настройках каждого виртуального хоста приведите директиву VirtualHost к виду:
<VirtualHost 127.0.0.1:8080>Причем это нужно сделать и для отключенных сайтов, чтобы потом, подключив данный хост не получить неработающий сервер, так как Apache откажется перезагружаться из-за конфликта портов.
Проверяем правильность конфигурации командой:
apachectl -t Если ошибок нет, то переходим к следующему этапу, на котором мы установим и настроим Nginx.
Nginx можно установить из двух источников: репозиториев дистрибутива и репозиториев разработчиков, мы рекомендуем последний вариант, так вы получите последнюю версию веб-сервера с поддержкой всех современных технологий, в то время как версии из репозиториев дистрибутива могут существенно отставать.
Подключим репозитории разработчиков, для этого создадим в папке /etc/apt/sources.list.d файл nginx.list:
touch /etc/apt/sources.list.d/nginx.listи внесем в него следующие записи.
Для Debian:
deb http://nginx.org/packages/mainline/debian/ codename nginx
deb-src http://nginx.org/packages/mainline/debian/ codename nginxДля Ubuntu:
deb http://nginx.org/packages/mainline/ubuntu/ codename nginx
deb-src http://nginx.org/packages/mainline/ubuntu/ codename nginxгде codename - кодовое имя дистрибутива, например, jessie для Debian 8 или trusty для Ubuntu 14.04.
Затем скачаем и установим PGP-ключ для проверки подлинности пакетов:
cd
wget http://nginx.org/keys/nginx_signing.key
apt-key add nginx_signing.keyЗатем обновим список пакетов и установим Nginx:
apt-get update
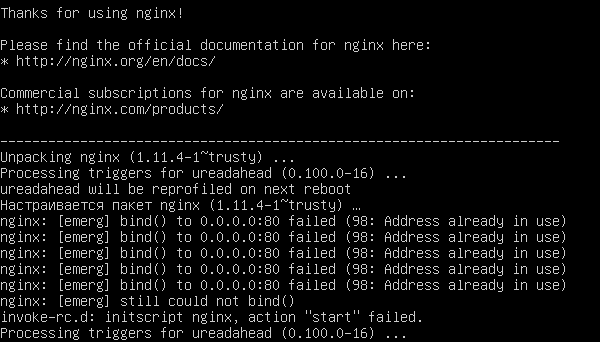
apt-get install nginxВ процессе установки получим вполне закономерную ошибку: Nginx не сможет запуститься, так как 80-й порт продолжает занимать работающий Apache.
 Конфигурацию Nginx в файле /etc/nginx/nginx.conf приведем к следующему виду:
Конфигурацию Nginx в файле /etc/nginx/nginx.conf приведем к следующему виду:
user www-data;
worker_processes 2;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;events {
worker_connections 1024;
use epoll;
}
http {
upstream apache24 {
server 127.0.0.1:8080;
}include /etc/nginx/mime.types;
default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;client_header_timeout 30;
client_body_timeout 30;
reset_timedout_connection on;
client_max_body_size 32m;
client_body_buffer_size 4m;sendfile on;
tcp_nopush on;
tcp_nodelay on;keepalive_timeout 65;proxy_buffering on;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 64k;
proxy_buffers 8 64k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 10m;gzip on;
gzip_disable "msie6";
gzip_proxied any;
gzip_min_length 1024;
gzip_comp_level 4;
gzip_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript application/atom+xml application/rdf+xml;include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
Мы не будем подробно комментировать все перечисленные опции, так как подробно останавливались на них в статье: Настраиваем веб-сервер на базе Nginx + PHP-FPM в Debian / Ubuntu Server. Отметим лишь новую секцию upstream apache24.
Директива upstream позволяет описывать сервер (группу серверов), которым Nginx может передавать свои запросы, такая конструкция удобна прежде всего тем, что в конфигурациях виртуальных хостов не фигурирует адрес и порт вышестоящего сервера, в нашем случае Apache, а только его символьное имя. В опции server, как вы уже догадались, указываем адрес и порт, на котором работает Apache.
На первый взгляд конфиг Nginx может показаться излишне сложным, но на самом деле это не так и если вы настраиваете данный сервер в первый раз, то мы советуем вам пройти по ссылке выше и ознакомиться с той частью статьи, которая описывает настройки Nginx.
Следующий шаг - настройка виртуальных хостов. Создадим две папки для конфигураций сайтов и одну для хранения шаблонов:
mkdir /etc/nginx/sites-available
mkdir /etc/nginx/sites-enabled
mkdir /etc/nginx/templates
Чтобы не писать из конфигурации в конфигурацию хостов одно и то-же создадим шаблон apache24.conf в котором укажем все основные опции подключения к вышестоящему серверу и работы со статическим содержимым. Создадим файл:
touch /etc/nginx/templates/apache24.confИ внесем в него параметры соединения с вышестоящим сервером:
location / {
proxy_pass http://apache24;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 120;
proxy_send_timeout 120;
proxy_read_timeout 180;
}Опция proxy_pass перенаправляет все запросы вышестоящему серверу, proxy_set_header нужным образом изменяют HTTP-заголовки страниц, последние три опции задают тайм-ауты соединения.
Ниже добавим секцию для работы со статическим содержимым:
location ~* \.(gif|jpeg|jpg|txt|png|tif|tiff|ico|jng|bmp|doc|pdf|rtf|xls|ppt|rar|rpm|swf|zip|bin|exe|dll|deb|cur)$ {
access_log off;
expires 3d;
}Первая строка содержит список расширений, которые Nginx будет отдавать самостоятельно, список примерный и вы можете откорректировать его под свои потребности. Опция access_log off выключает логи доступа к статике, служит для уменьшения размера файлов лога, однако если ваш сайт находится в стадии разработки, то данная опция будет лишней, так как сделает отладку невозможной. Время кэширования на стороне браузера задается опцией expires, единого мнения на счет его значения нет, в любом случае стоит делать его достаточно большим, но без фанатизма.
Следующая секция задает правила работы со скриптами и стилями:
location ~* \.(css|js)$ {
access_log off;
expires 180m;
}Ее содержимое аналогично предыдущей, кроме времени кэширования, оно установлено в 180 мин (3 часа), как разумный компромисс между снижением нагрузки на сервер и возможным изменением их содержимого.
Наконец запретим доступ к ht-файлам, в которых содержатся конфигурационные директивы Apache:
location ~ /\.ht {
deny all;
}Если вы используете phpMyAdmin, то создайте еще один шаблон:
touch /etc/nginx/templates/phpmyadmin.confВнесите в него следующее содержимое:
location /phpmyadmin {
root /usr/share/;
index index.php;location ~ ^/phpmyadmin/(.+\.php)$ {
try_files $uri =404;
root /usr/share/;
proxy_pass http://apache24;
}
location ~* ^/phpmyadmin/(.+\.(jpg|jpeg|gif|css|png|js|ico|html|xml|txt))$ {
root /usr/share/;
expires 1M;
}
}
Теперь, когда шаблоны готовы, можно перейти к описанию виртуальных хостов, для этого в папке /etc/nginx/sites-available создадим для каждого сайта свой конфигурационный файл, для примера мы используем домен example.com:
touch /etc/nginx/sites-available/example.com.confВнутри разместите следующий текст:
server {
listen 80;
server_name example.com www.example.com;
root /var/www/example.com;
charset utf-8;
access_log /var/log/nginx/example.com-access.log main;
error_log /var/log/nginx/example.com-error.log error;
index index.html index.htm index.php;
include /etc/nginx/templates/apache24.conf;
include /etc/nginx/templates/phpmyadmin.conf;
}Данная секция server содержит настройки нашего виртуального хоста: порт, имя, кодировку, корневую папку, файлы логов и индексный файл. Директива root - корневая папка - должна указывать на директорию с содержимым сайта, а в директиве index лучше указать реально используемый тип индексного файла, например, только index.php.
И в самом конце подключим шаблоны для работы с вышестоящим Apache и phpMyAdmin.
Обратите внимание, что приведенная настройка хоста будет обслуживать запросы как с www, так и без, если вы хотите использовать вариант только без www или наоборот, например, в целях SEO, то оставьте в директиве server_name только один хост:
server_name example.com;А в конфигурационный файл сайта добавьте еще одну секцию server:
server {
listen 80;
server_name www.example.com;
return 301 http://example.com$request_uri;
}Данная конструкция осуществит редирект всех запросов с www, на страницы без www.
Сохраним и подключим файл конфигурации:
ln -s /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/Проверим его правильность командой:
nginx -tИ, если все хорошо, перезапустим оба веб-сервера:
service apache2 restart
service nginx startКак видим, мы установили Nginx в качестве front-end к Apache на работающем сервере без простоя последнего, спокойно все настроив и проверив правильность настройки. Остается последний вопрос: как проверить, что статическое содержимое отдает действительно Nginx?
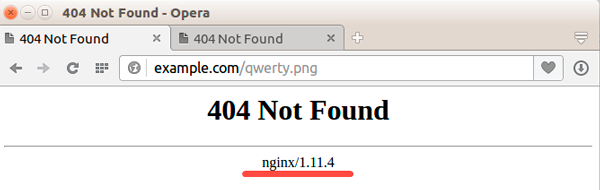
Очень просто, если ваш движок принудительно не перехватывает страницы ошибок, то просто запросите несуществующий статический контент, скажем, изображение.
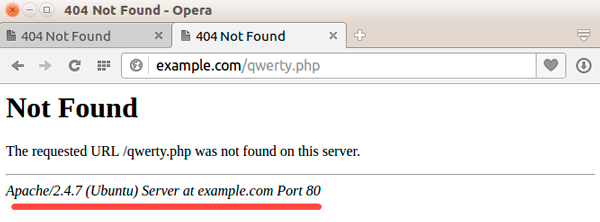
 Вполне закономерно мы получим ошибку 404, теперь смотрим, кто именно сообщил нам об этом - правильно, Nginx. А если запросить несуществующий динамический контент, то получим аналогичное сообщение, но от Apache:
Вполне закономерно мы получим ошибку 404, теперь смотрим, кто именно сообщил нам об этом - правильно, Nginx. А если запросить несуществующий динамический контент, то получим аналогичное сообщение, но от Apache:
 Как видим, установить Nginx перед Apache достаточно просто, несмотря на большой объем данной статьи. А имея некоторый опыт и готовые шаблоны данная операция вообще занимает несколько минут, в тоже время позволяя существенно повысить нагрузочную способность вашего сервера и в полной мере воспользоваться преимуществами каждого из веб-серверов.
Как видим, установить Nginx перед Apache достаточно просто, несмотря на большой объем данной статьи. А имея некоторый опыт и готовые шаблоны данная операция вообще занимает несколько минут, в тоже время позволяя существенно повысить нагрузочную способность вашего сервера и в полной мере воспользоваться преимуществами каждого из веб-серверов.
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе "Архитектура современных компьютерных сетей" вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.




Последние комментарии