 Сегодня защищенное соединение перестало быть уделом сайтов, работающих с пользовательскими данными, а стало насущной необходимостью для всех, даже если у вас простой блог о личном увлечении. Большинство современных браузеров при заходе на простой HTTP-сайт уже указывают в адресной строке, что подключение не защищено, но в скором будущем начнут помечать такие сайты как небезопасные. Тем более что с приходом Let's Encrypt шифрование стало доступно каждому и настроить его несложно, о чем мы и расскажем в данной статье.
Сегодня защищенное соединение перестало быть уделом сайтов, работающих с пользовательскими данными, а стало насущной необходимостью для всех, даже если у вас простой блог о личном увлечении. Большинство современных браузеров при заходе на простой HTTP-сайт уже указывают в адресной строке, что подключение не защищено, но в скором будущем начнут помечать такие сайты как небезопасные. Тем более что с приходом Let's Encrypt шифрование стало доступно каждому и настроить его несложно, о чем мы и расскажем в данной статье.
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе "Архитектура современных компьютерных сетей" вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.
Начнем мы с наиболее популярного веб-сервера Apache, первоначальная настройка которого выполнена по нашей статье: Настраиваем веб-сервер на базе Apache в Debian / Ubuntu Server. В данной статье будет использоваться Apache 2.4 установленный в среде Debian 10, но все сказанное ниже будет справедливо для любого основанного на Debian или Ubuntu дистрибутива, а с некоторыми поправками - для любой Linux системы.
Будем считать, что у нас уже настроен как минимум один виртуальный хост, на котором работает сайт, допустим, example.com, минимальная конфигурация виртуального хоста должна выглядеть примерно так:
<VirtualHost *:80>
ServerName example.com
ServerAdmin mail@example.com
ServerAlias www.example.com
DocumentRoot /var/www/example.com
CustomLog ${APACHE_LOG_DIR}/example.com.access.log combined
ErrorLog ${APACHE_LOG_DIR}/example.com.error.log
<Directory /var/www/example.com>
Options -Includes -Indexes -ExecCGI
AllowOverride All
</Directory>
</VirtualHost>Мы не будем подробно описывать значение опций, это сделано в указанной нами статье, а конфигурация приведена для примера, на который мы будем опираться в дальнейшем по ходу статьи.
Прежде всего нам потребуется настроить веб-сервер для работы с Let's Encrypt, сделав так, чтобы сертификаты можно было легко получать для любого обслуживаемого сервером сайта без дополнительных настроек. Создадим для этого специальную директорию:
mkdir /var/www/letsencryptИ сделаем ее владельцем веб сервер:
chown -R www-data:www-data /var/www/letsencryptЗатем создадим файл конфигурации для Аpache:
touch /etc/apache2/conf-available/le.confи внесем в него следующий текст:
Alias /.well-known/acme-challenge/ /var/www/letsencrypt/.well-known/acme-challenge/<Directory "/var/www/letsencrypt/.well-known/acme-challenge/">
Options None
AllowOverride None
ForceType text/plain
Require all granted
RedirectMatch 404 "^(?!/\.well-known/acme-challenge/[\w-]{43}$)"
</Directory>
Эта настройка будет перенаправлять все запросы к /.well-known/acme-challenge любого сайта в созданную нами директорию /var/www/letsencrypt.
Подключим конфигурационный файл:
a2enconf leи проверим конфигурацию на ошибки:
apachectl -tЗатем перезапустим веб-сервер
service apache2 restartСледующим шагом установим certbot, в современных дистрибутивах он включен в репозитории, поэтому достаточно выполнить:
apt install certbotЕсли вы используете более старые дистрибутивы, то обратитесь к нашей статье: Получаем сертификаты Let's Encrypt при помощи Certbot
Пакет не требует начальной настройки и готов к работе сразу после установки. Перед тем, как получать сертификат, убедитесь, что к вашему серверу есть доступ из интернета. В любом случае советуем сначала выполнить пробное получение:
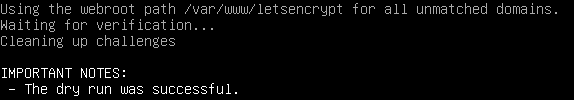
certbot certonly --dry-run --webroot -w /var/www/letsencrypt -d example.com -d www.example.comЗа тестовый режим отвечает ключ --dry-run, ключ --webroot указывает используемый плагин, в нашем случае отвечающий за работу с уже имеющемся веб-сервером. Опция -w указывает корневую директорию для Let's Encrypt, которую мы создали и настроили ранее, а через ключи -d перечисляются домены и поддомены, для которых требуется получить сертификат. Если все прошло успешно вы получите лаконичное сообщение:
 После того, как тест прошел успешно можно выполнить настоящее получение сертификатов, для этого просто уберите ключ --dry-run из команды.
После того, как тест прошел успешно можно выполнить настоящее получение сертификатов, для этого просто уберите ключ --dry-run из команды.
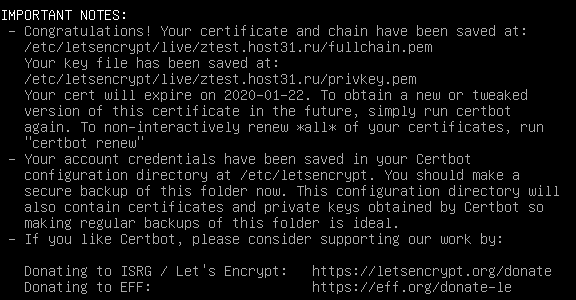
certbot certonly --webroot -w /var/www/letsencrypt -d example.com -d www.example.comТеперь вы получите более информативное сообщение, содержащее информацию о расположении полученных сертификатов и сроков их действия:
 Все полученные сертификаты, точнее символические ссылки на них, хранятся в /etc/letsencrypt/live в директориях с именами доменов. Настройки продления можно найти в /etc/letsencrypt/renewal, откроем настройку нашего домена /etc/letsencrypt/renewal/example.com.conf и внесем в секцию [renewalparams] следующую опцию:
Все полученные сертификаты, точнее символические ссылки на них, хранятся в /etc/letsencrypt/live в директориях с именами доменов. Настройки продления можно найти в /etc/letsencrypt/renewal, откроем настройку нашего домена /etc/letsencrypt/renewal/example.com.conf и внесем в секцию [renewalparams] следующую опцию:
[renewalparams]
...
renew_hook = service apache2 reload
Порядок расположения опций значения не имеет. Параметр renew_hook позволяет указать действие, которое следует выполнить при успешном продлении сертификата, в нашем случае это перезапуск веб-сервера Apache.
Сертификат получен, можно переходить к настройке виртуального хоста для работы сайта по защищенному протоколу, рекомендуем скопировать текущий файл конфигурации и вносить настройки в него:
cp /etc/apache2/sites-available/example.com.conf /etc/apache2/sites-available/example.com-ssl.conf Затем откроем его и сразу изменим порт с 80 на 443:
<VirtualHost *:443>Также советуем изменить имена файлов логов:
CustomLog ${APACHE_LOG_DIR}/example.com-ssl.access.log combined
ErrorLog ${APACHE_LOG_DIR}/example.com-ssl.error.log
Ниже добавим:
SSLEngine onSSLCertificateFile /etc/letsencrypt/live/example.com/cert.pem
SSLCertificateChainFile /etc/letsencrypt/live/example.com/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/example.com/privkey.pem
SSLCACertificateFile /etc/letsencrypt/live/example.com/chain.pem
Эти опции включают SSL и указывают пути к сертификатам. В теории этого достаточно, но в современных условиях такие настройки не будут надежными, так как разрешают использование устаревших протоколов и нестойких шифров. Для получения современной и актуальной конфигурации SSL мы советуем воспользоваться сервисом moz://a SSL Configuration Generator, который предлагает несколько вариантов настроек, оптимальным является использование опции Intermediate.
Но не следует добавлять сразу все опции, ряд из них могут иметь достаточно "неожиданное" действие на неподготовленного пользователя. Поэтому сначала разберемся с шифрами и протоколами:
SSLProtocol all -SSLv3 -TLSv1 -TLSv1.1
SSLCipherSuite ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384Первая опция отключает устаревшие и небезопасные протоколы SSLv3, TLS 1.0 и TLS 1.1, вторая задает доступные к использованию шифры. Создание набора шифров - это наиболее сложная задача, поэтому лучше довериться специалистам Mozilla, нежели изобретать велосипед самостоятельно.
Затем добавим:
SSLHonorCipherOrder off
SSLSessionTickets offПервая строка определяет приоритет при выборе шифра, включенная опция отдает приоритет серверу, выключенная - браузеру клиента. В целях совместимости следует отдавать приоритет выбору клиента, а выбор сервера использовать только тогда, когда требуется принудительно использовать максимально стойкое шифрование. Вторая отключает использование сессионных билетов SSL, что требуется для обеспечения режима совершенной прямой секретности.
Также разрешим использование протокола HTTP/2, если это возможно:
Protocols h2 http/1.1Сохраним файл конфигурации и подключим его:
a2ensite example.com-sslТакже нам потребуется модуль SSL:
a2enmod sslПроверим конфигурацию и перезапустим веб-сервер:
apachectl -t
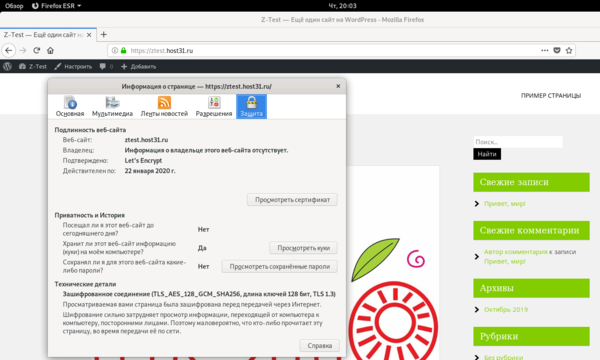
service apache2 restartПосле чего откройте сайт, явно указав протокол https://example.com
 На этом этапе вы можете столкнуться с проблемой смешанного содержимого, когда определенные ресурсы сайта, например, изображения или скрипты загружаются по незащищенному протоколу HTTP. Если к первым браузеры относятся относительно лояльно, просто убирая "замочек" в адресной строке, то вторые по умолчанию блокируются. Поэтому внимательно изучите код вашего сайта и замените везде, где это возможно, получение ресурсов на защищенный протокол HTTPS. Если это невозможно, то от таких ресурсов следует отказаться.
На этом этапе вы можете столкнуться с проблемой смешанного содержимого, когда определенные ресурсы сайта, например, изображения или скрипты загружаются по незащищенному протоколу HTTP. Если к первым браузеры относятся относительно лояльно, просто убирая "замочек" в адресной строке, то вторые по умолчанию блокируются. Поэтому внимательно изучите код вашего сайта и замените везде, где это возможно, получение ресурсов на защищенный протокол HTTPS. Если это невозможно, то от таких ресурсов следует отказаться.
Добившись идеальной работы сайта по HTTPS, двинемся дальше, сначала включим технологию HSTS, которая принудительно активирует защищенное соединение, если сайт хоть один раз был успешно через него загружен. При использовании данного механизма браузер будет принудительно переключаться на HTTPS даже если в строке подключения пользователь явно укажет протокол HTTP, это позволяет успешно бороться с атаками на понижение степени защиты.
Для этого добавим в конфигурацию виртуального хоста строку:
Header always set Strict-Transport-Security "max-age=63072000"Также включим механизм OCSP Stapling, который позволяет ускорить проверку сертификата клиентом, что особенно важно для мобильных пользователей. Добавим строку:
SSLUseStapling OnОднако этого недостаточно, сохраним настройки виртуального хоста и снова откроем файл /etc/apache2/conf-available/le.conf, куда добавим:
SSLStaplingCache "shmcb:logs/ssl_stapling(32768)"Для работы вышеперечисленных опций нам потребуется модуль Headers:
a2enmod headersСнова проверяем конфигурацию и перезапускаем сервер:
apachectl -t
service apache2 restartСамое время проверить HSTS в действии: перейдите на сайт по защищенному протоколу, а затем попробуйте открыть его HTTP версию, если HSTS работает, то у вас это не получится.
И в завершение настроим перенаправление клиентов с HTTP версии сайта на HTTPS, для этого откроем настройки виртуального хоста HTTP версии /etc/apache2/sites-available/example.com.conf и удалим из него все строки кроме:
<VirtualHost *:80>
ServerName example.com
ServerAdmin mail@example.com
ServerAlias www.example.com
</VirtualHost>А затем добавим:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}Сохраним файл конфигурации и подключим модуль Rewrite:
a2enmod rewriteИ еще раз перезапустим сервер, не забыв проверить конфигурацию:
apachectl -t
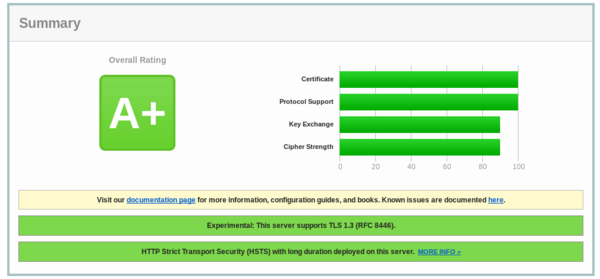
service apache2 restartТеперь наш сервер настроен с учетом всех современных методик, проверить это можно на сайте SSL Labs, с текущими настройками была получена высшая оценка A+:
 Как видим, настроить веб-сервер Apache для работы по HTTPS совсем несложно. А Let's Encrypt обеспечит бесплатное получение и обновление сертификатов в автоматическом режиме. Если вы заметили, то мы ничего не писали про настройку автообновления, Certbot все уже сделал за нас.
Как видим, настроить веб-сервер Apache для работы по HTTPS совсем несложно. А Let's Encrypt обеспечит бесплатное получение и обновление сертификатов в автоматическом режиме. Если вы заметили, то мы ничего не писали про настройку автообновления, Certbot все уже сделал за нас.
Онлайн-курс по устройству компьютерных сетей
На углубленном курсе "Архитектура современных компьютерных сетей" вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.




Последние комментарии